
SHOPE
ABOUT THE PROJECT
Shope is a general-purpose e-commerce application where you can buy anything ranging from electronics product to daily utilities. There are many e-commerce apps and websites out here in the market, but what makes Shope different from all other competitors is that it’s fun to use and has a modern interface. One of the main requirements from the team at Shope was for this app to be as beautiful as possible without losing functionality. Their main agenda was to design something that users always remember and is unique from other apps.
-
Service
UX/UI Design & Development
-
Industry
eCommerce
-
Published
January 8th 2018


The business goal was straightforward, Shope wanted to make an e-commerce app that’s entirely different from its competitors in the sense of design and experience. They wanted to make the app memorable for customers through its modern-looking interface and micro-interactions.
UX: more options, more problems
There are tons of e-commerce apps already available in the market. If a user wants to spend their time on downloading and installing the app, then it should differ from all other apps and have all the functionalities. It should follow the basic e-commerce app workflow so that users can understand the app easily.


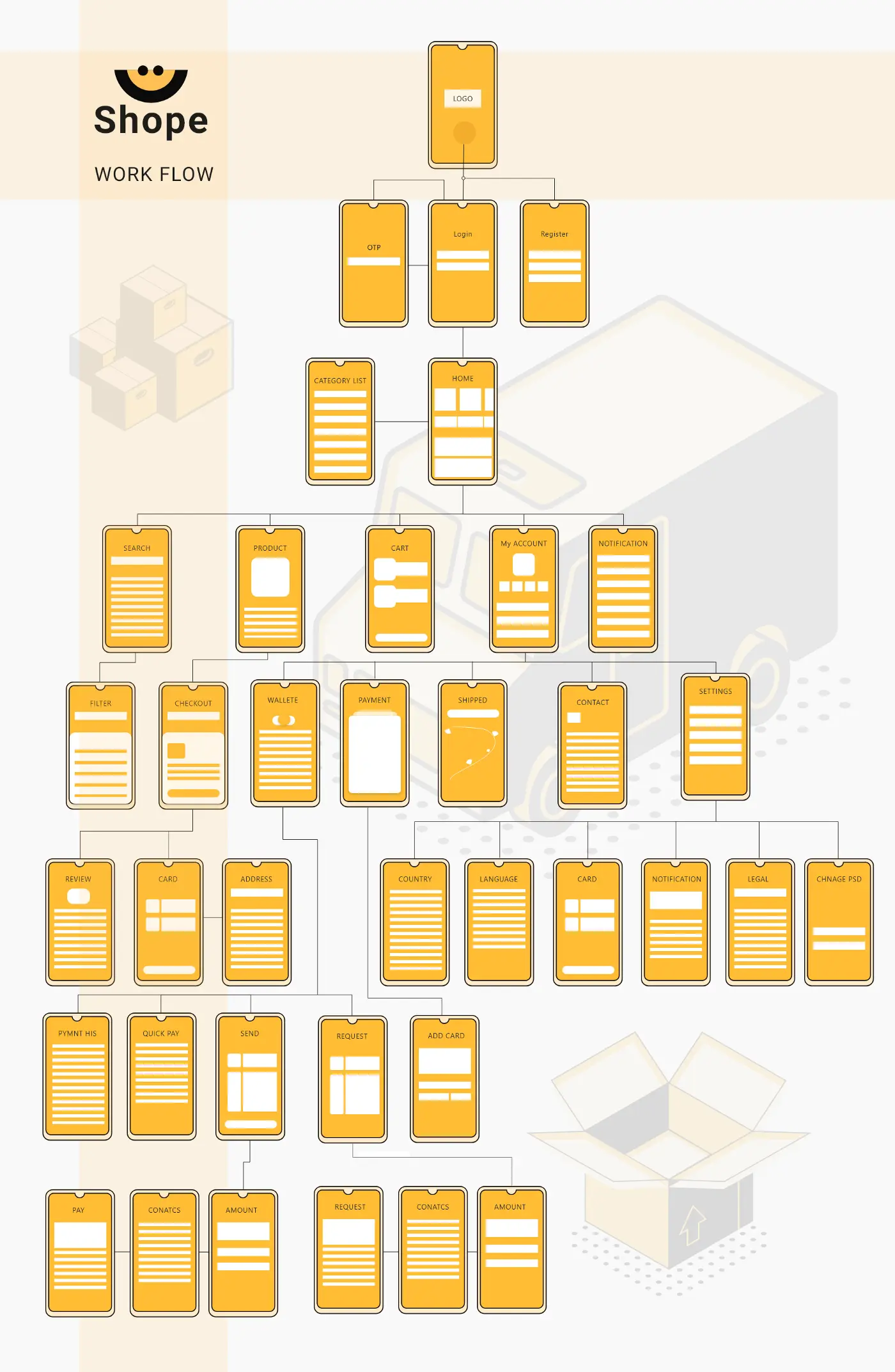
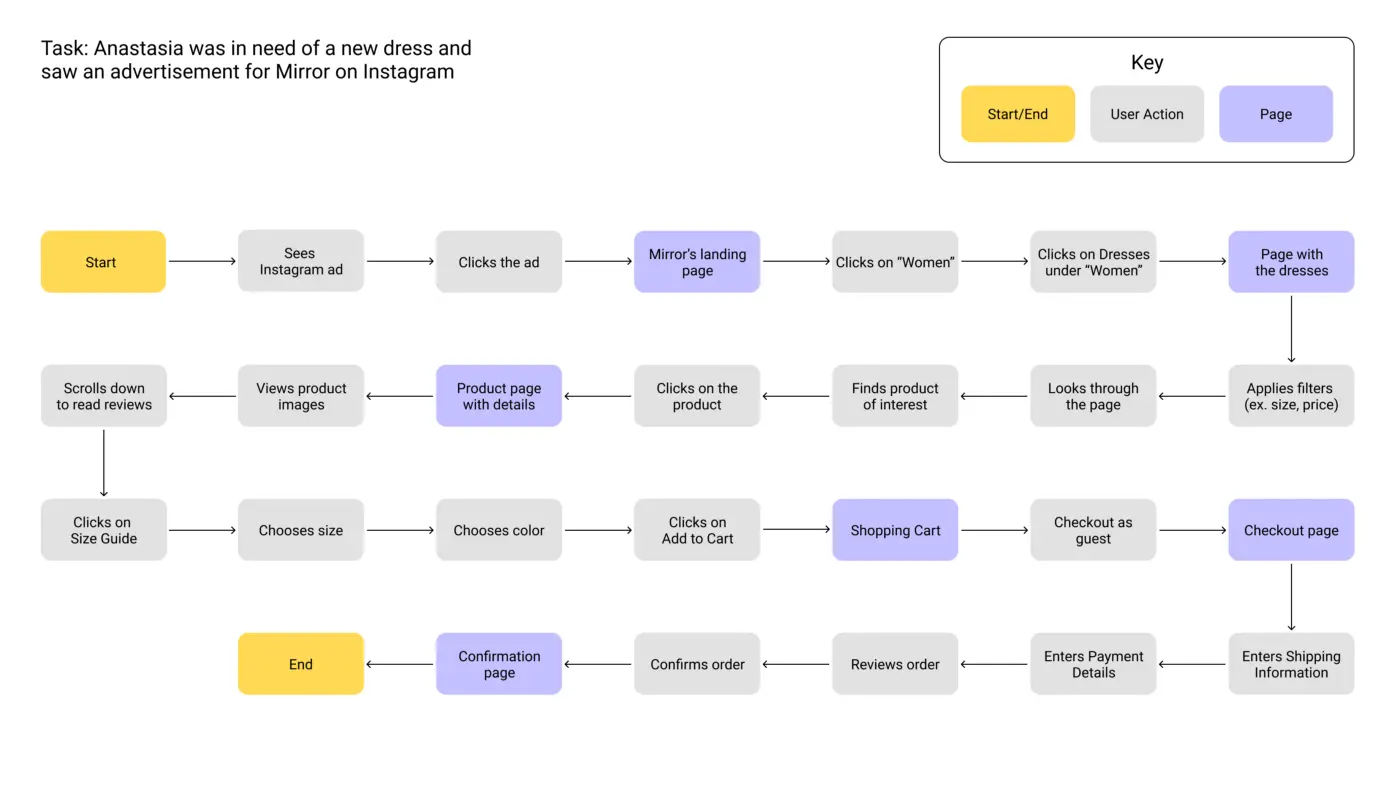
USER JOURNEY
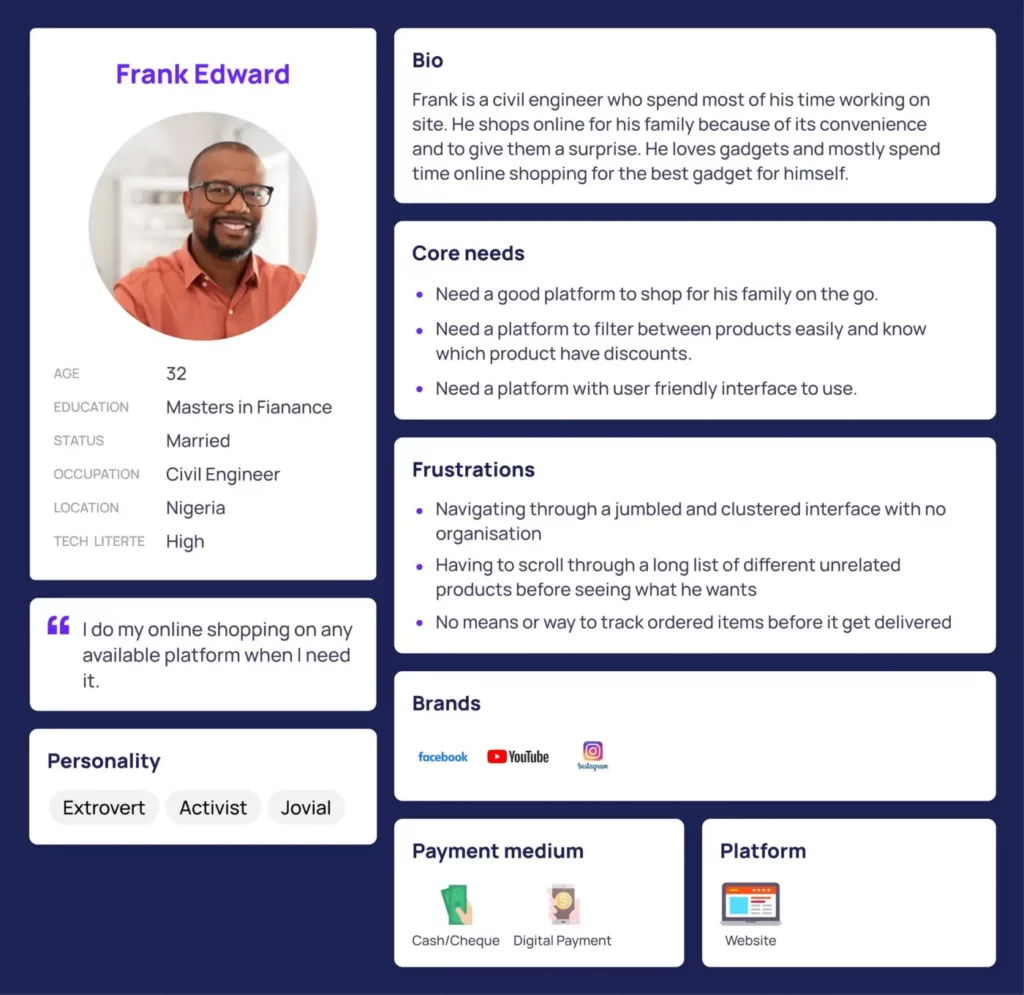
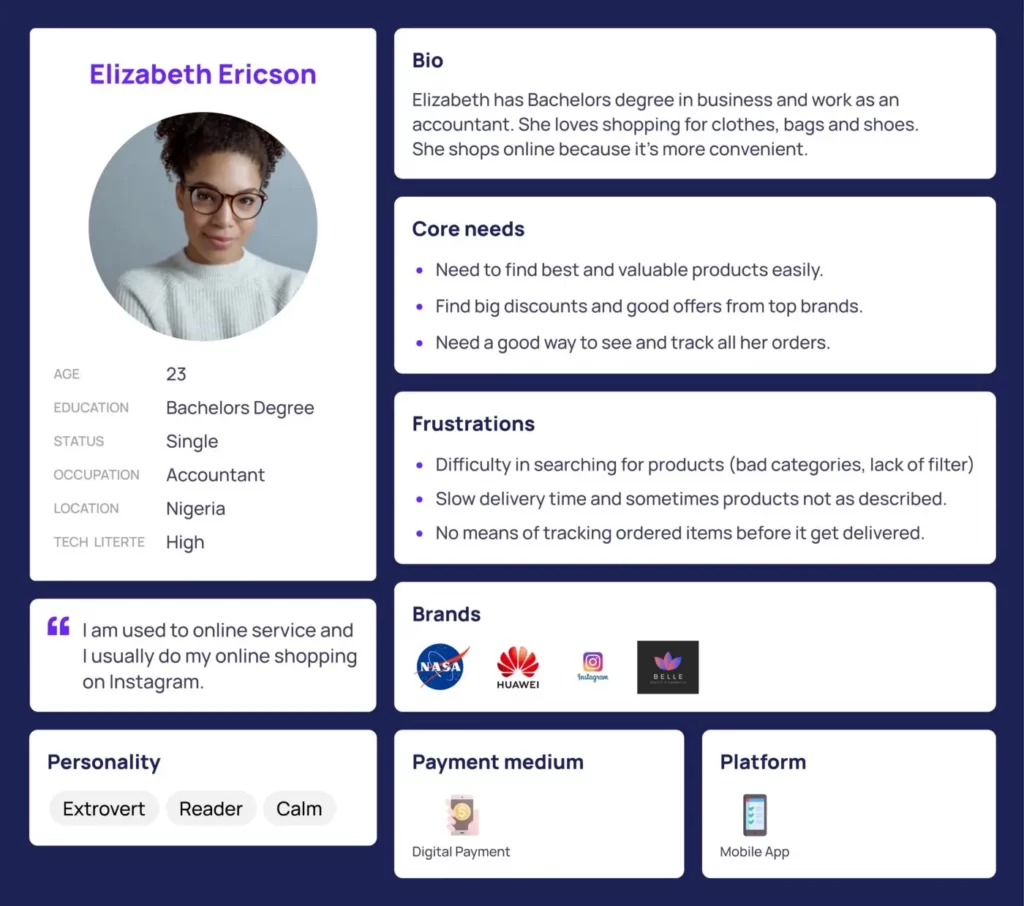
After weeks of research and analysis, we created a functional user workflow. ENGEN followed the general workflow of popular e-commerce apps, making a few subtle changes along the way. People love familiarity and we didn’t want to steer too far away from what the consumer is traditionally used to.

We started by defining core components that could be leveraged while creating a UX architecture that is data-driven and has a reusable application core. This framework enabled applications to wrap the application core, yet provide App-specific initialisation, tasks, and UI components.
UX STRATEGY

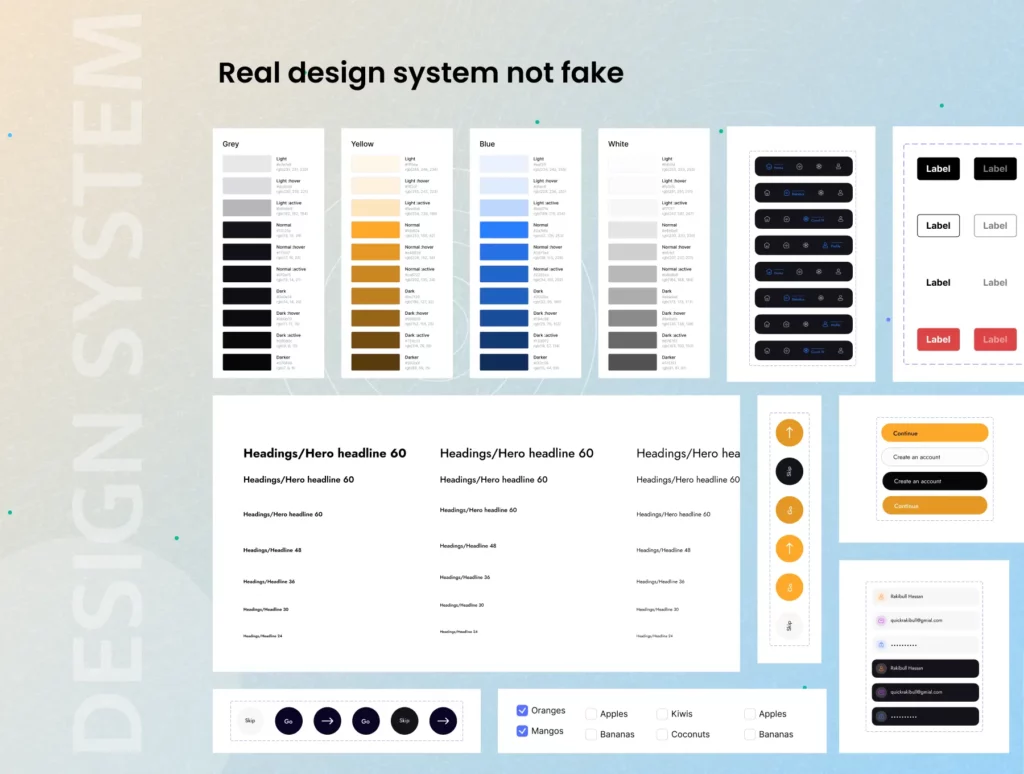
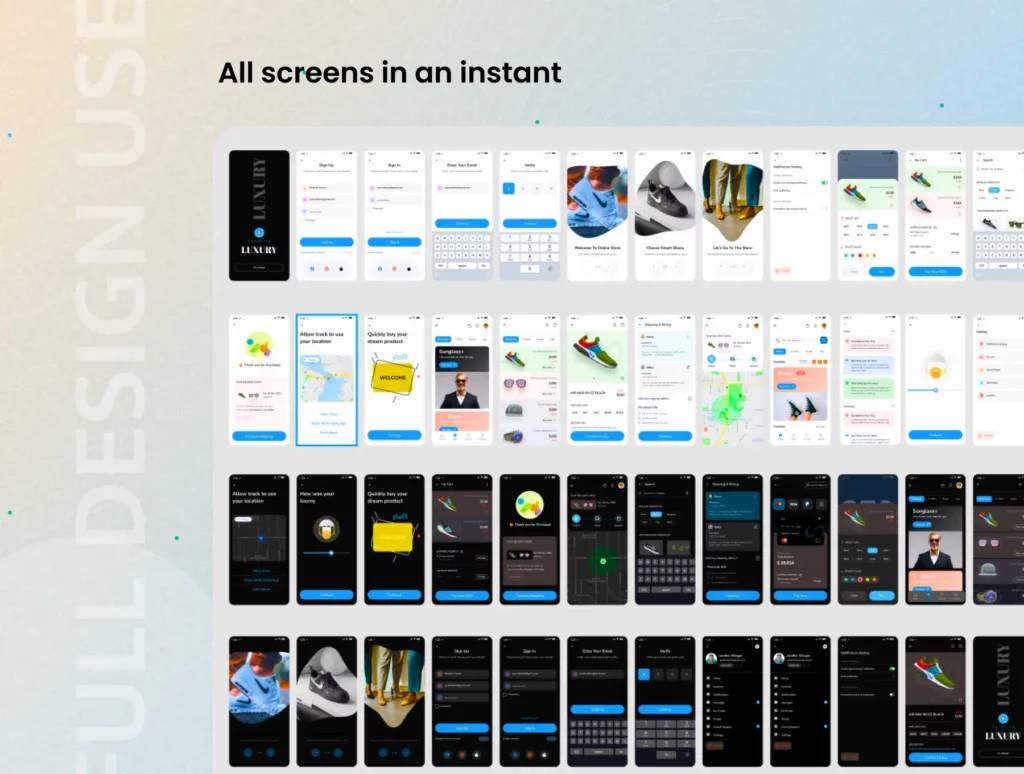
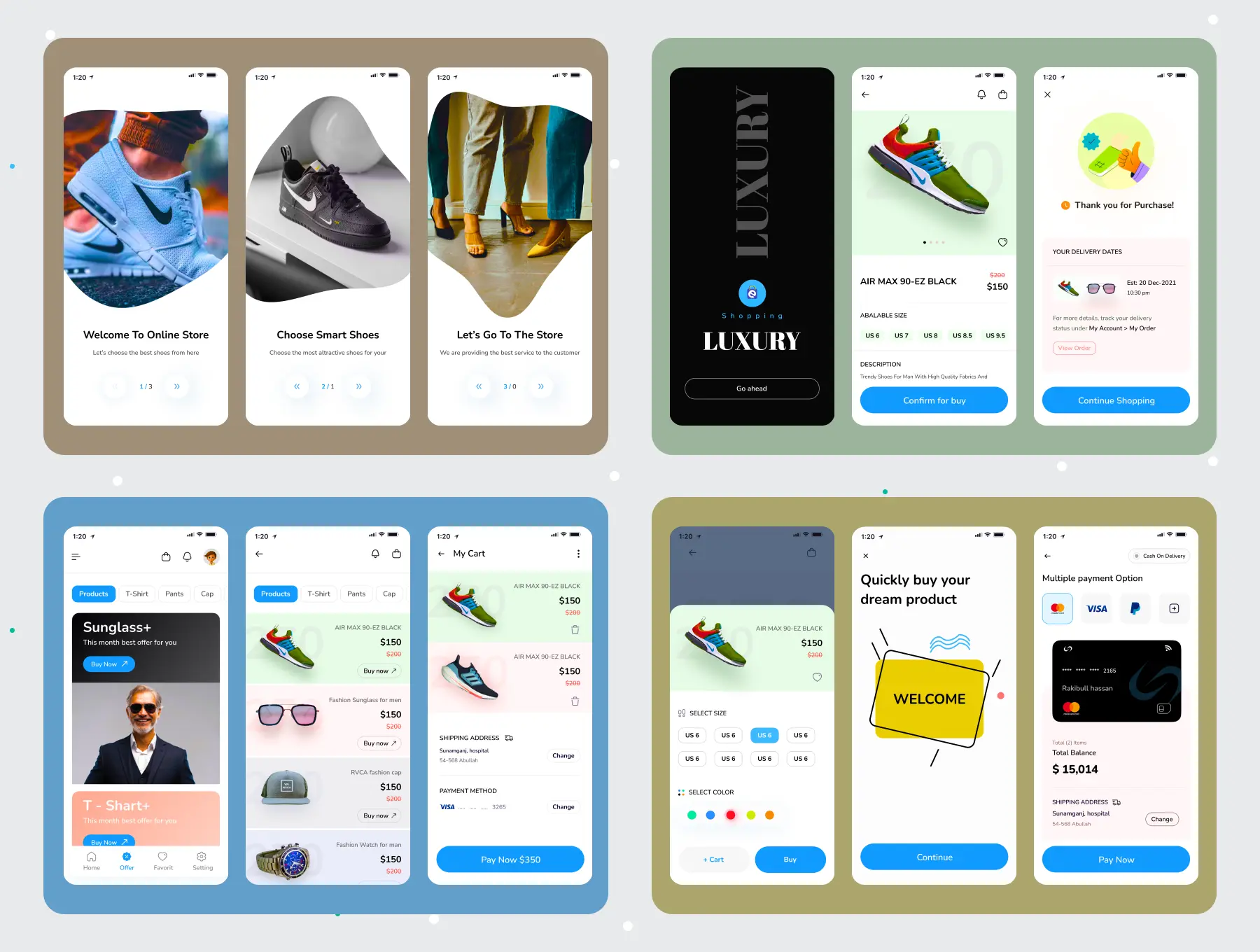
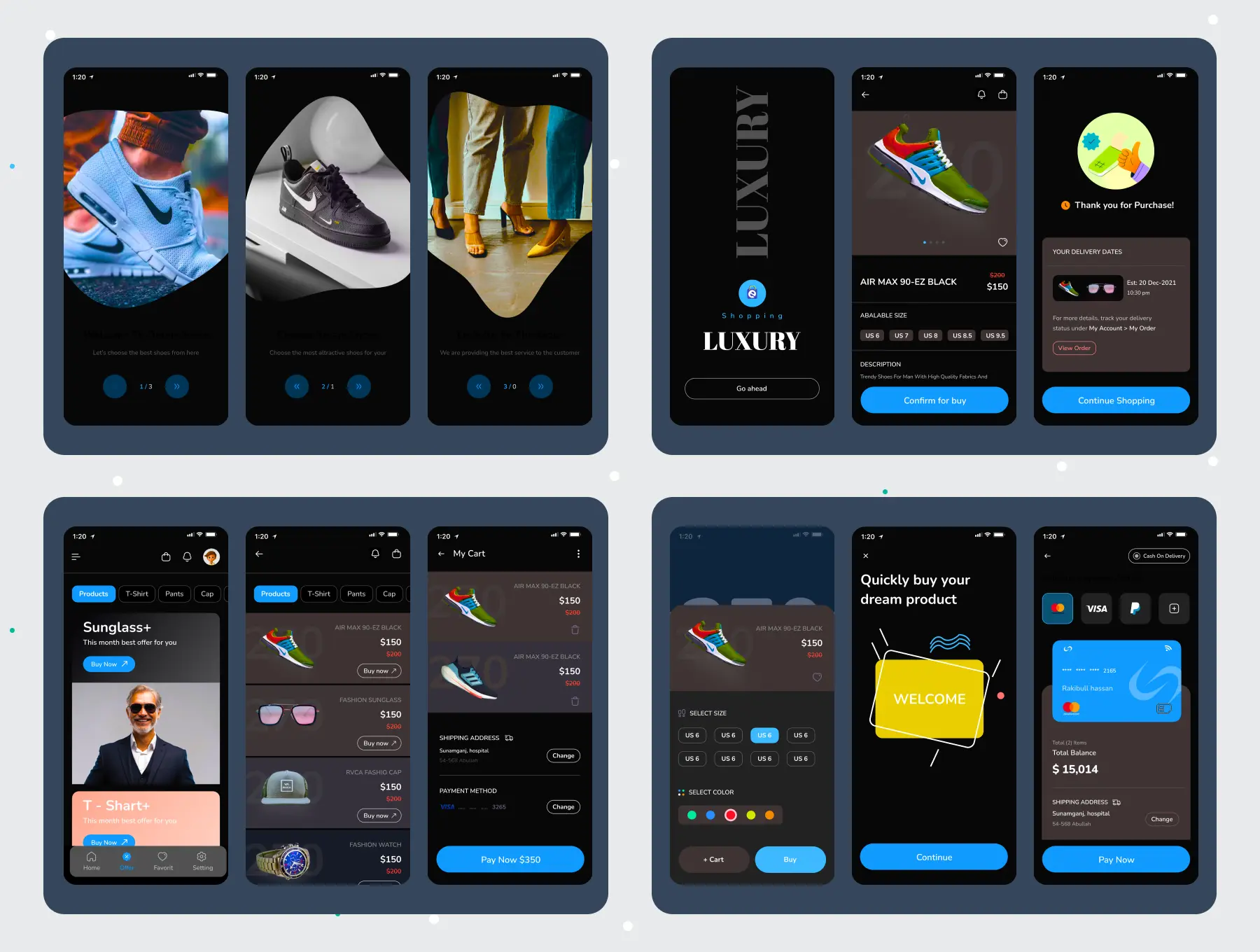
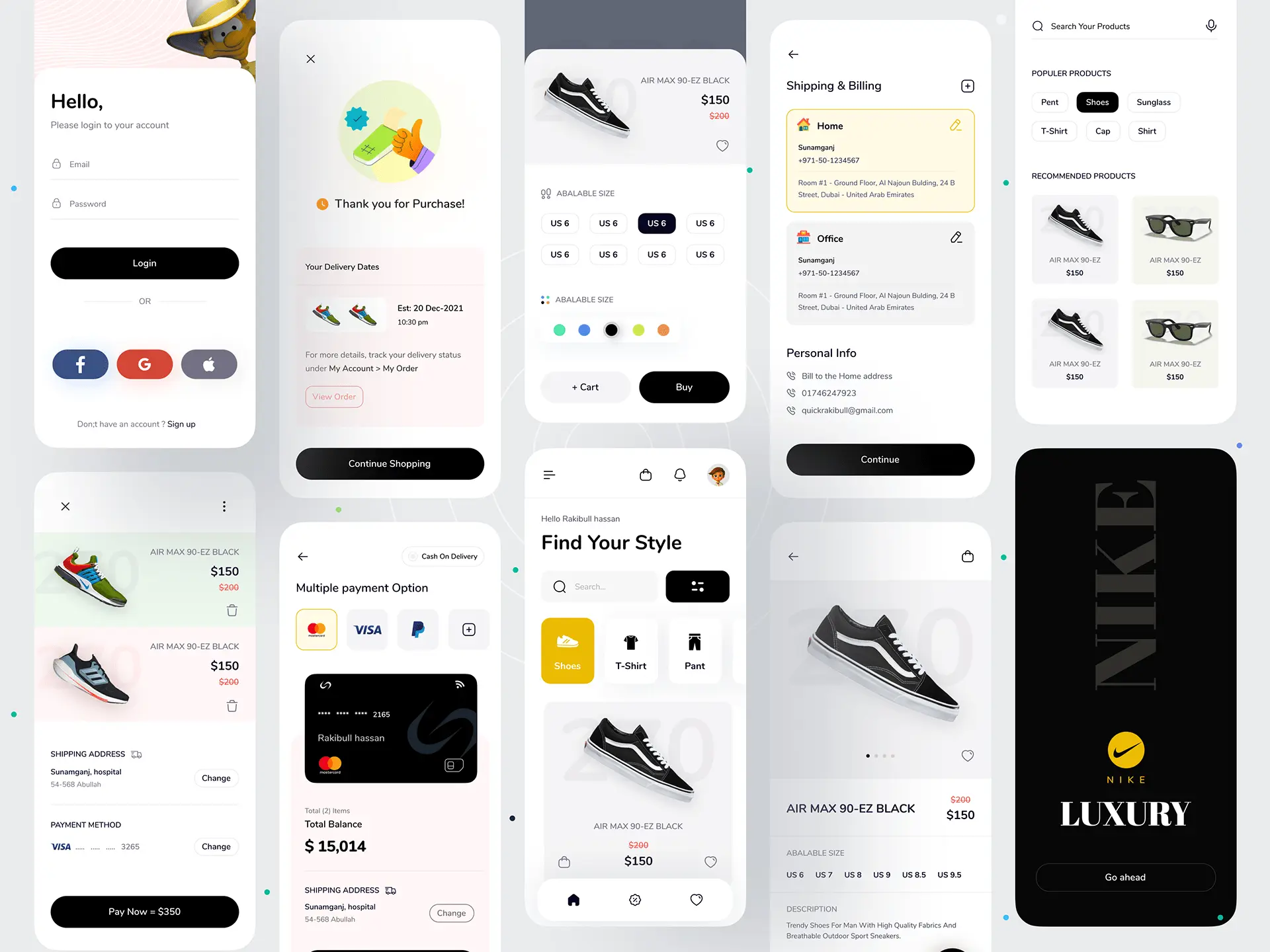
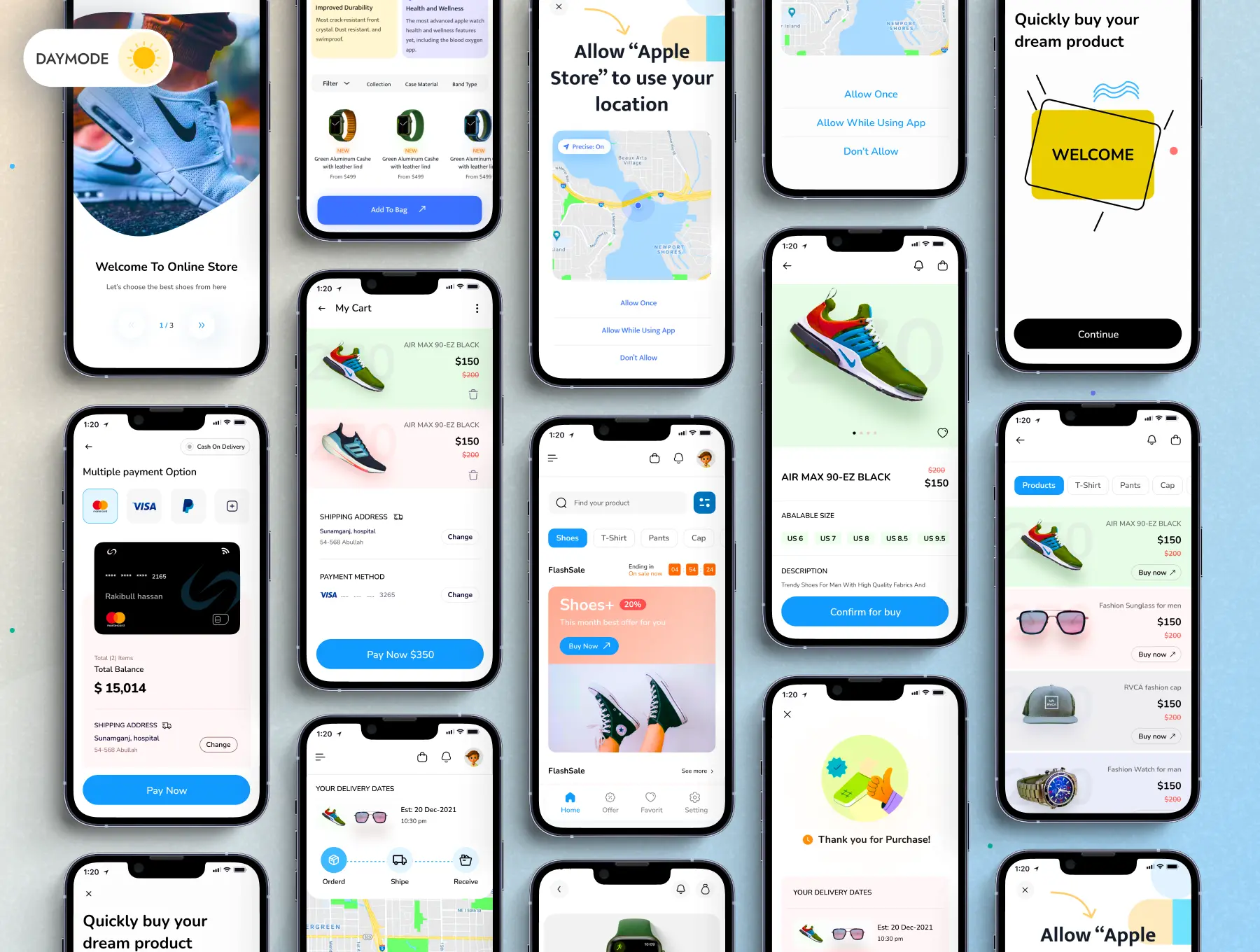
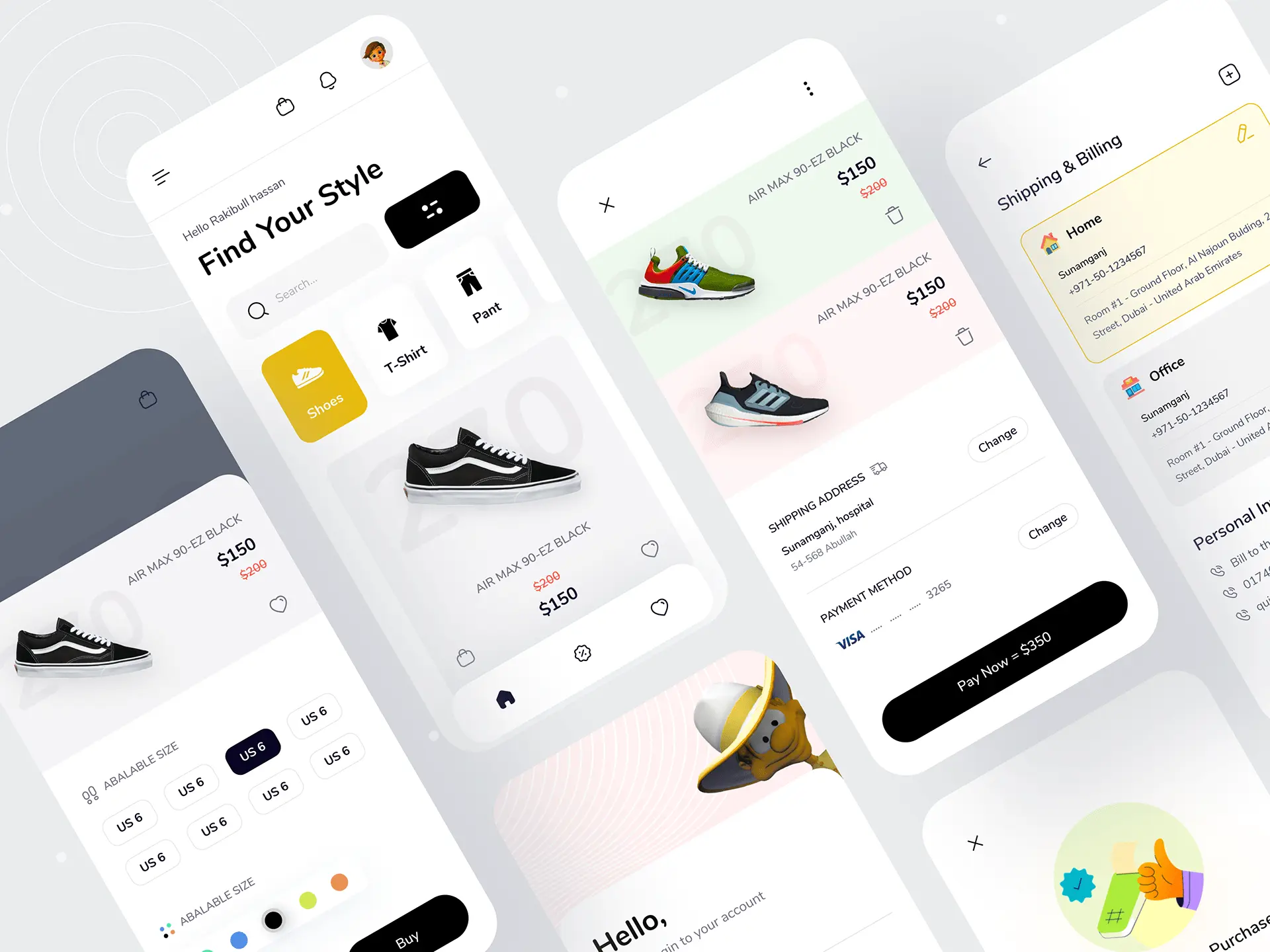
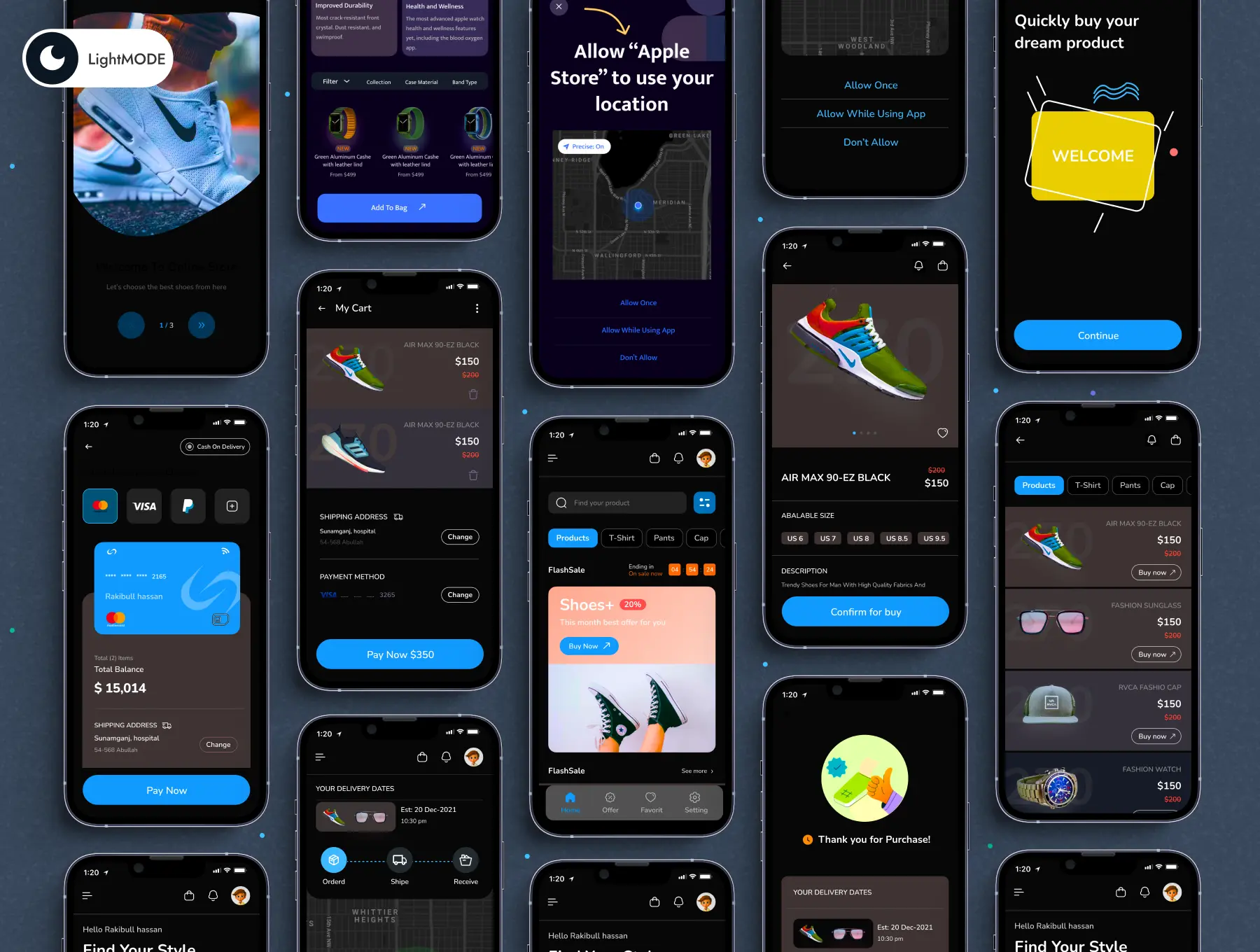
UI DESIGN
From the usability test, we iterated a high fidelity prototype. The branding was also enhanced in the design stage and we went through three phases of the interactive prototype before being satisfied with the overall UI. We combined market research, customer personas and existing customer data to create a hyper-targeted digital design that converts.




A fluid visual user experience with creative visual solutions.
Combining client research along with our own user research, we created a visual representation of the key messages and trigger points for incentivising action. This helped both teams easily recognise the moments that matter within the user journey flow.