
ABOUT THE PROJECT
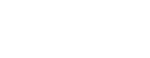
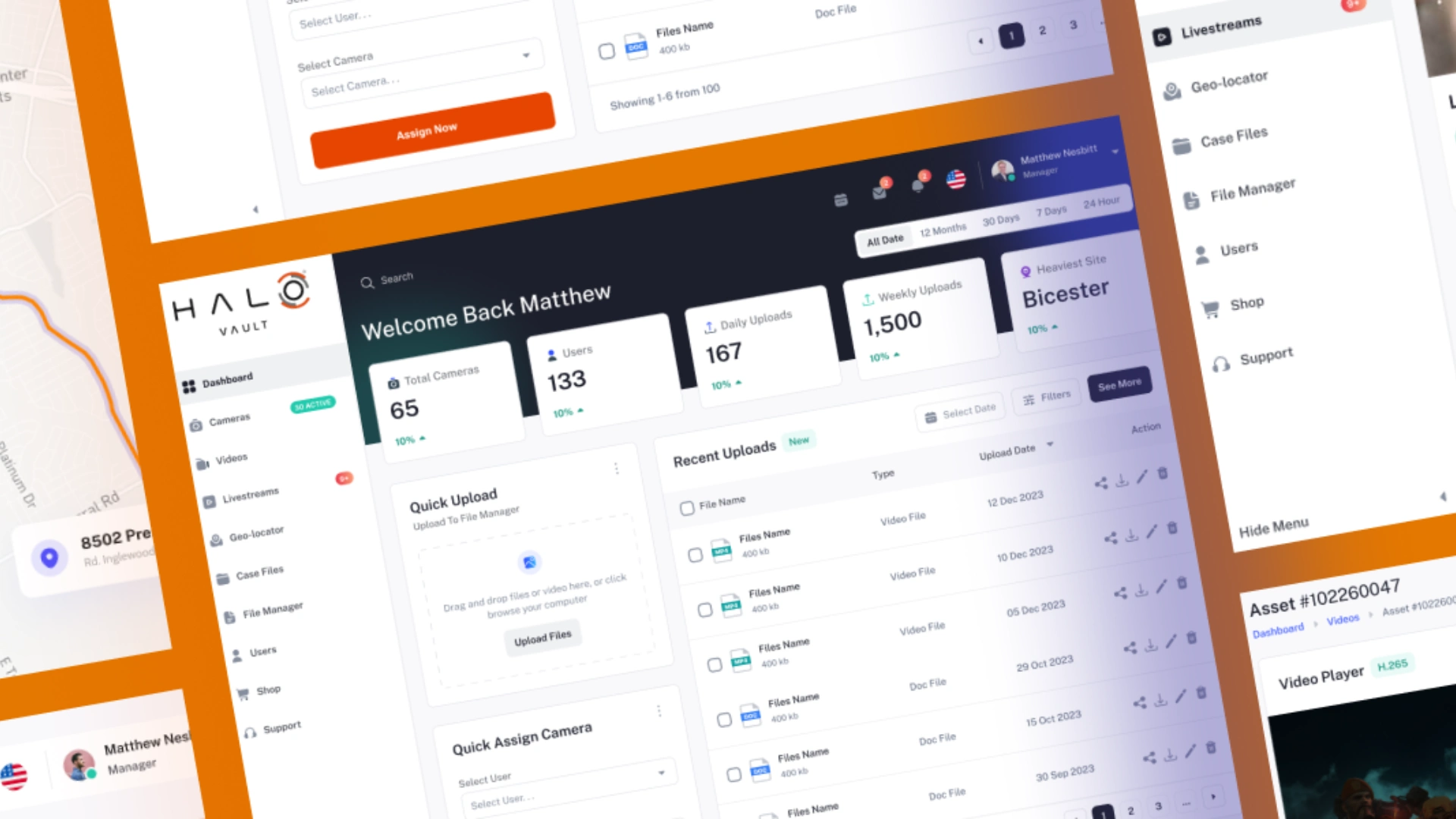
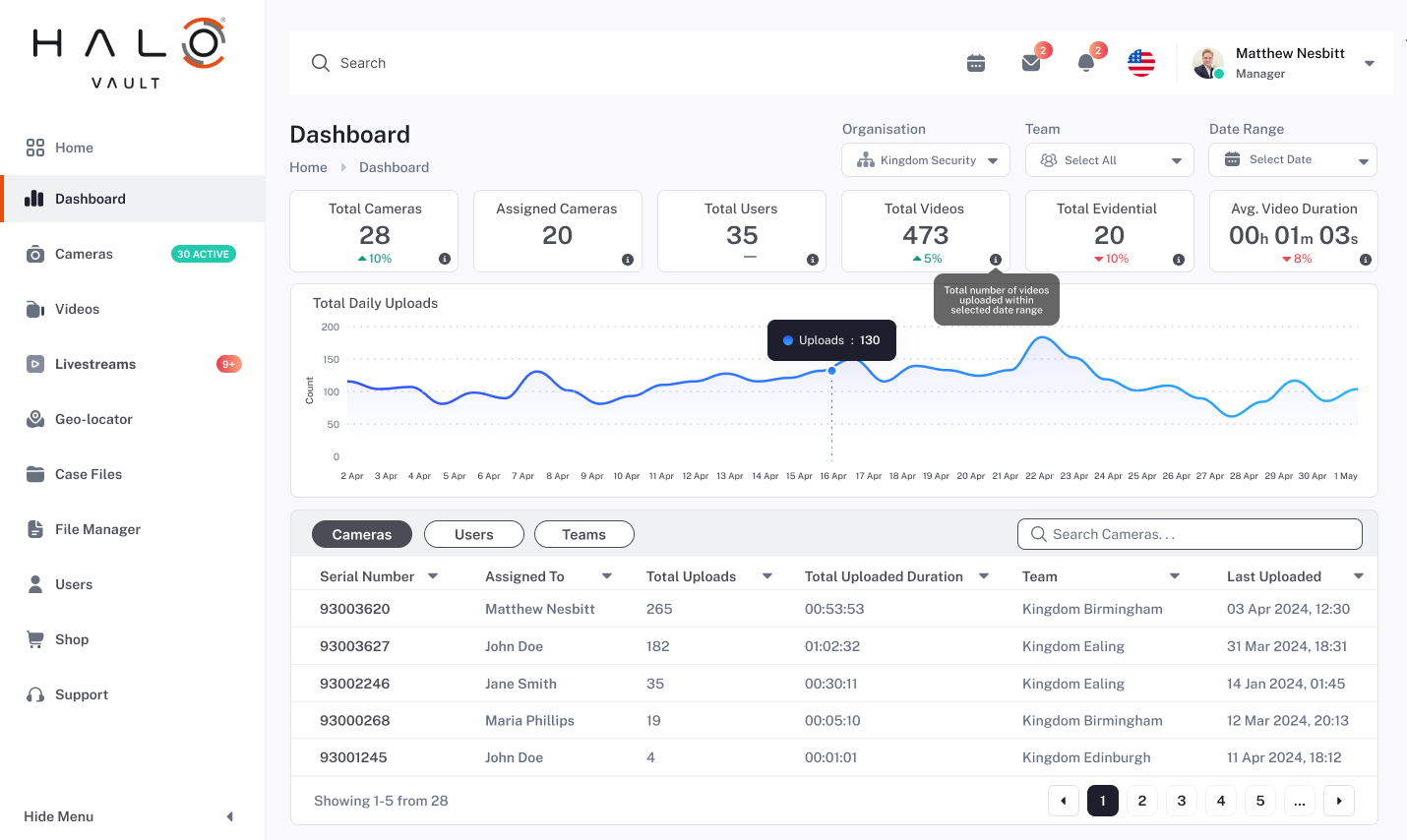
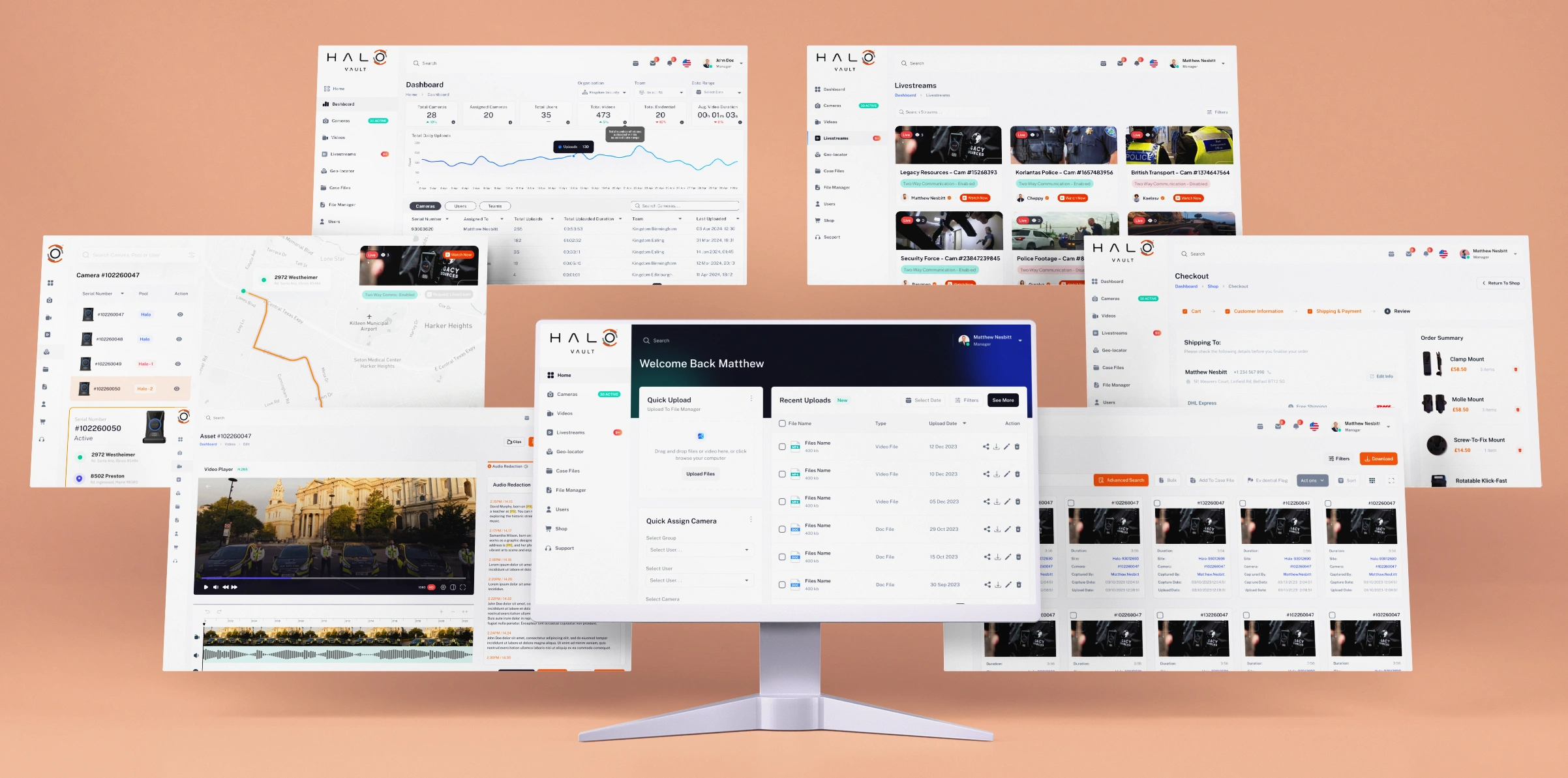
Halo Bodycams, a leading provider of body-worn camera solutions, approached us to redesign their existing web application, Vault. The primary goal was to enhance the user experience (UX) and user interface (UI) to improve usability, increase user engagement, and modernise the application's look and feel. Following the UX/UI redesign, our team was also responsible for the frontend development to bring the new design to life.
-
Service
UX-UI Design / Frontend Development
-
Industry
Security & Surveillance
-
Published
April 15th 2024
-
Technologies Used
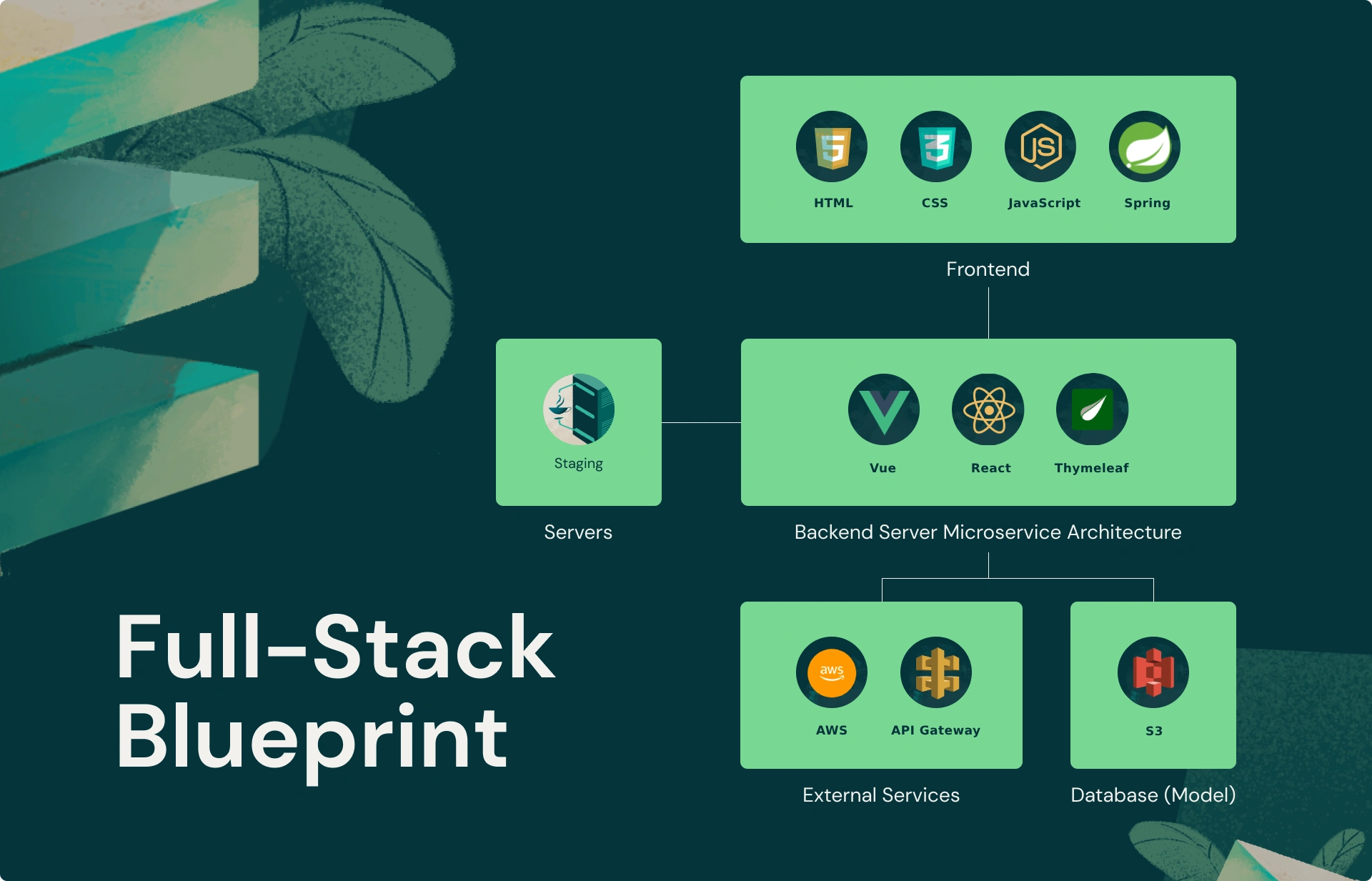
Figma, Thymeleaf, Vue.js, React, Spring, Git


Redesign and Development
Project ScopeUX/UI
REDESIGN
A comprehensive design overhaul of the Vault web application to improve user experience, streamline navigation, enhance usability, and modernise overall aesthetics.
FRONTEND
DEVELOPMENT
At the client's request, we meticulously transformed the new UX/UI design into a fully responsive and dynamic frontend, incorporating Thymeleaf, Spring, Vue.js, and React.
INTEGRATION &
TESTING
Integration of the new frontend with the existing backend, followed by meticulous testing to ensure functionality, performance, and compatibility.
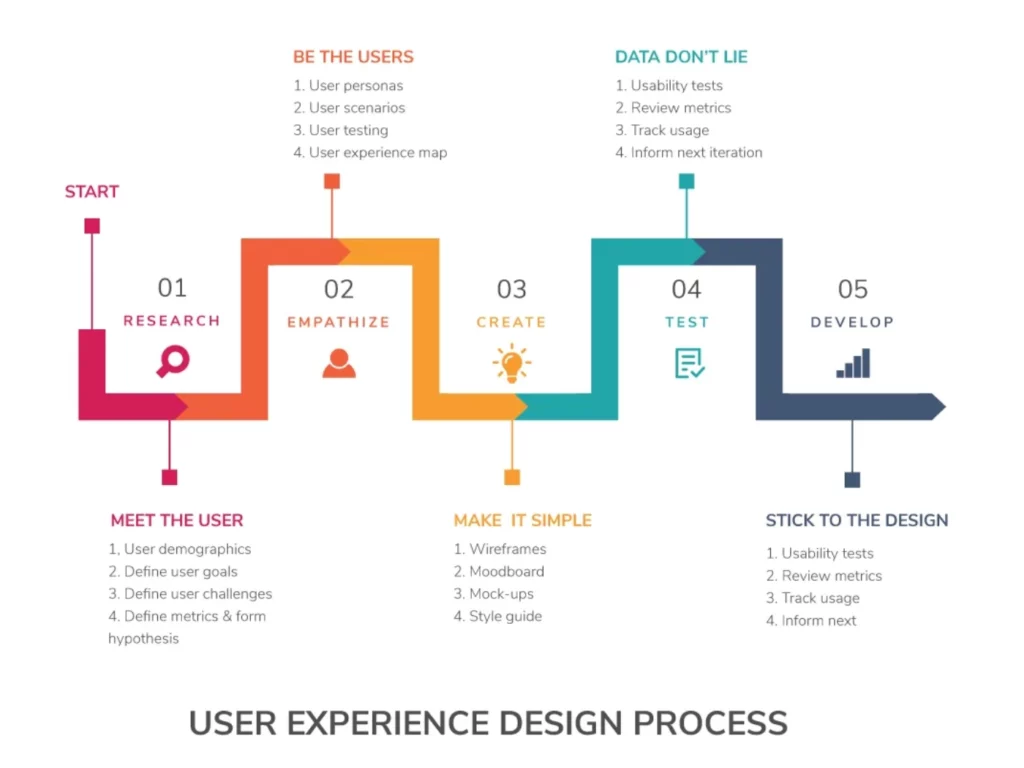
Research & Analysis:
We began with a comprehensive analysis of the existing Vault web application, identifying pain points and gathering insights from Halo Bodycams' target users. This in-depth research informed our UX/UI redesign strategy, ensuring that the new design would address the specific needs and preferences of the users.


Design & Prototyping
Our talented team of UX/UI designers created detailed wireframes and high-fidelity prototypes, incorporating a visually appealing design that aligns with Halo Bodycams' brand identity. Through collaborative feedback and iterative design processes, we refined the prototypes to provide an intuitive and engaging user experience.

Frontend Development:
Leveraging the latest frontend technologies and best practices, our developers translated the approved designs into a fully functional and responsive web application. Using Thymeleaf, Vue.js, and React, we ensured seamless navigation, optimised performance, and enhanced user interaction, creating a dynamic and user-friendly interface.

Testing & Quality Assurance:
To guarantee the redesigned Vault web application's functionality, performance, and compatibility, we conducted comprehensive testing across various devices and browsers. We implemented automated and manual testing methodologies, addressing any issues promptly to refine the user experience further and ensure a flawless performance.