EVENTLY UX/UI
ABOUT THE PROJECT
Evently aim's to be one of the is the Web's largest event ticket search engines where customers can discover events they love, search all available tickets, see seat locations and get the best deals. Evently is a ticket platform that brings ticket buyers and sellers together right here in one place.
-
Service
UX/UI
-
Industry
Events
-
Published
August 8th 2021


ENGEN were tasked with creating a mobile-focused ticket platform that enables users to buy and sell tickets for live sports, concerts and theatre events. Evently allows both mobile app and desktop users to browse events, view interactive color-coded seatmaps, complete purchases, and receive electronic or print tickets.
UX: more options, more problems
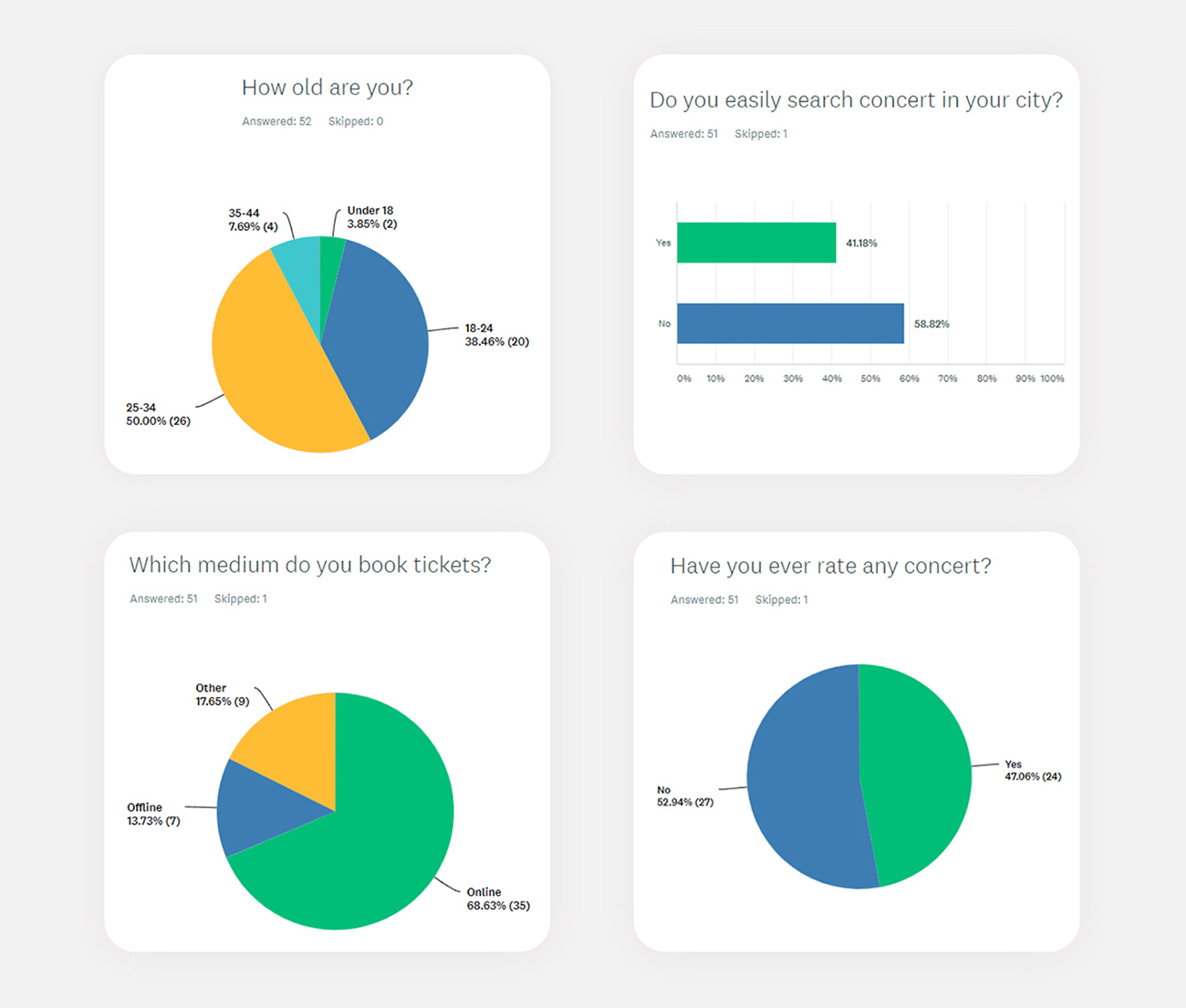
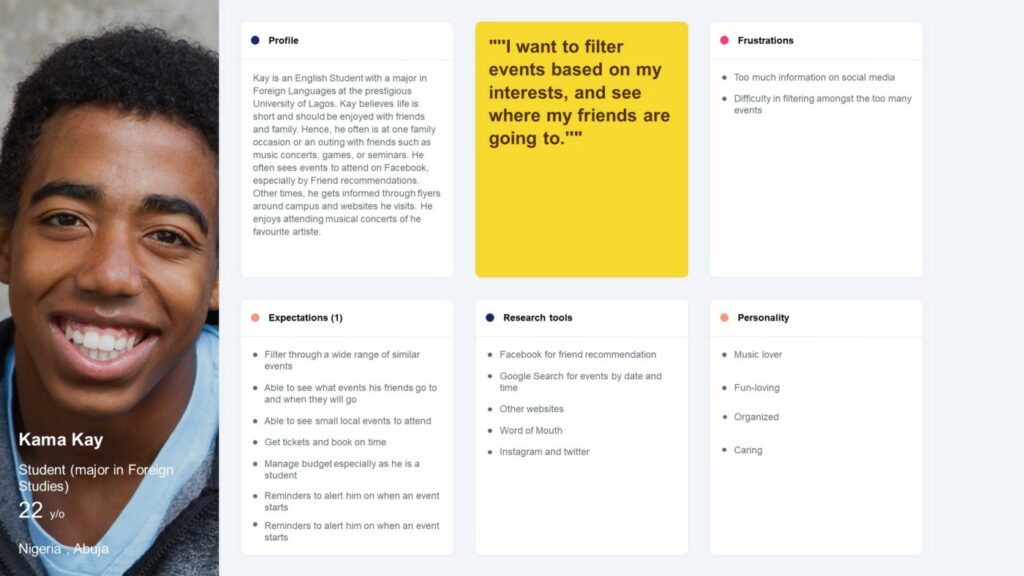
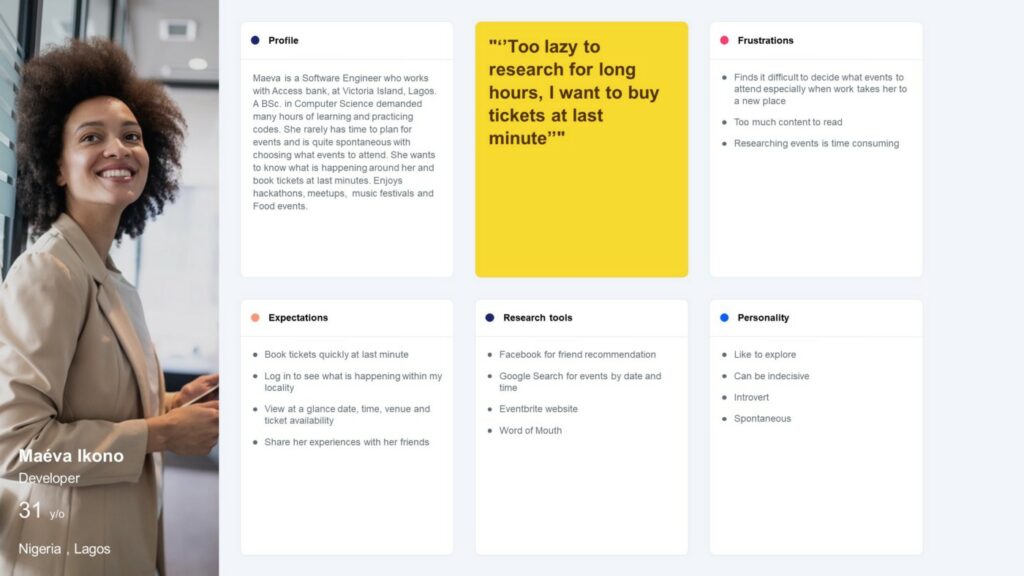
The goal of the UX strategy in this project was to identify the pain points that users encounter while searching for events of interest and to explore feasible technical means that can resolve the end-users needs. With the information ENGE gathered, we created User Personas. It helped with designing the product with an actual user’s problems in mind.


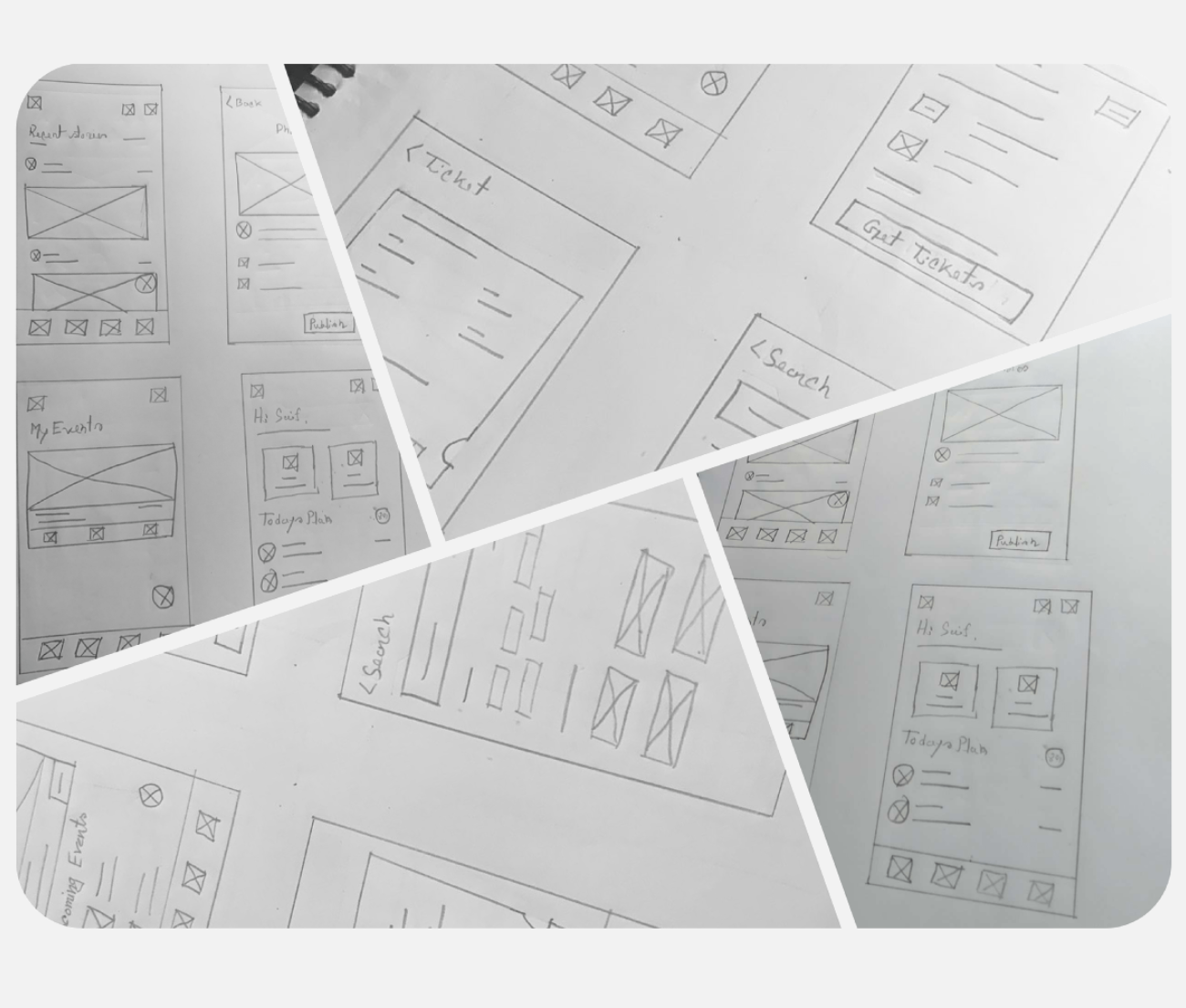
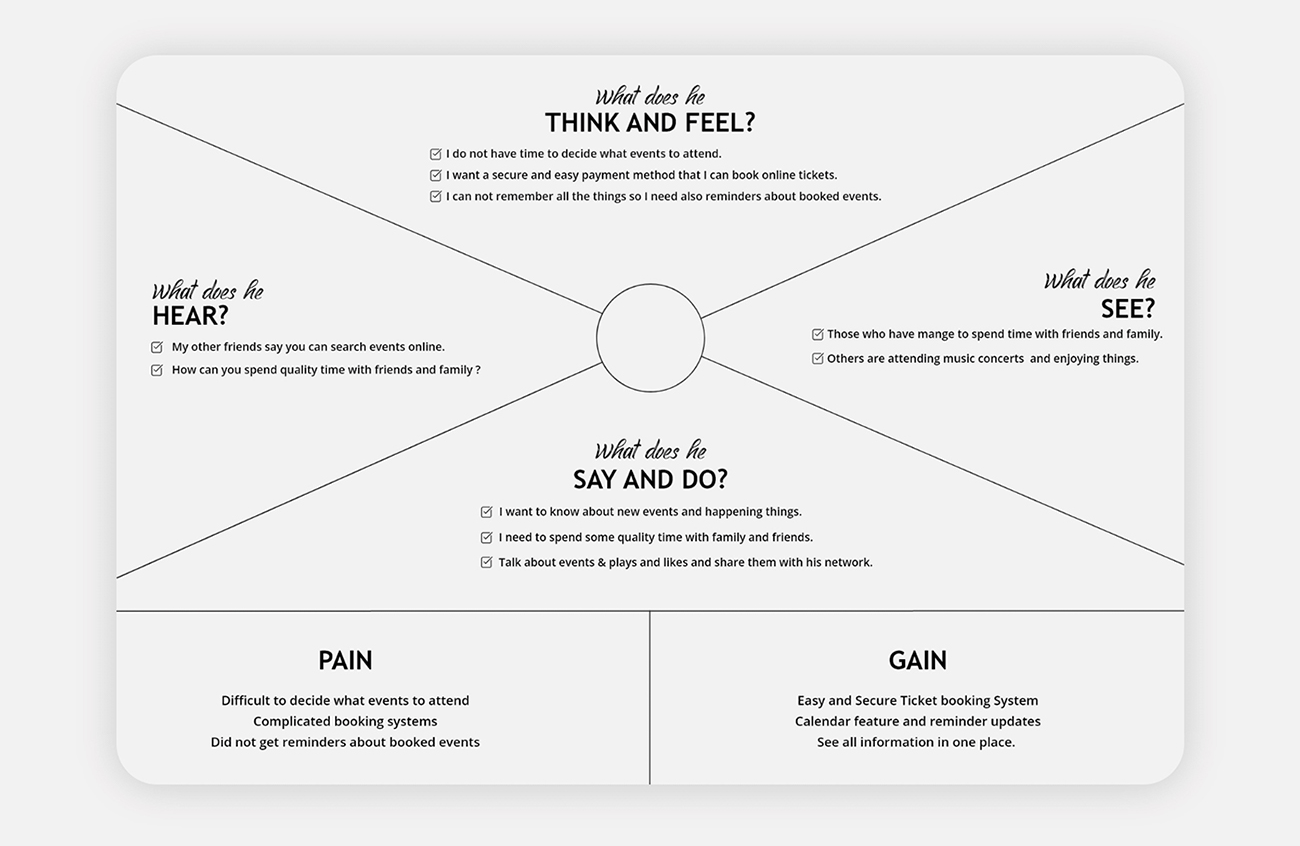
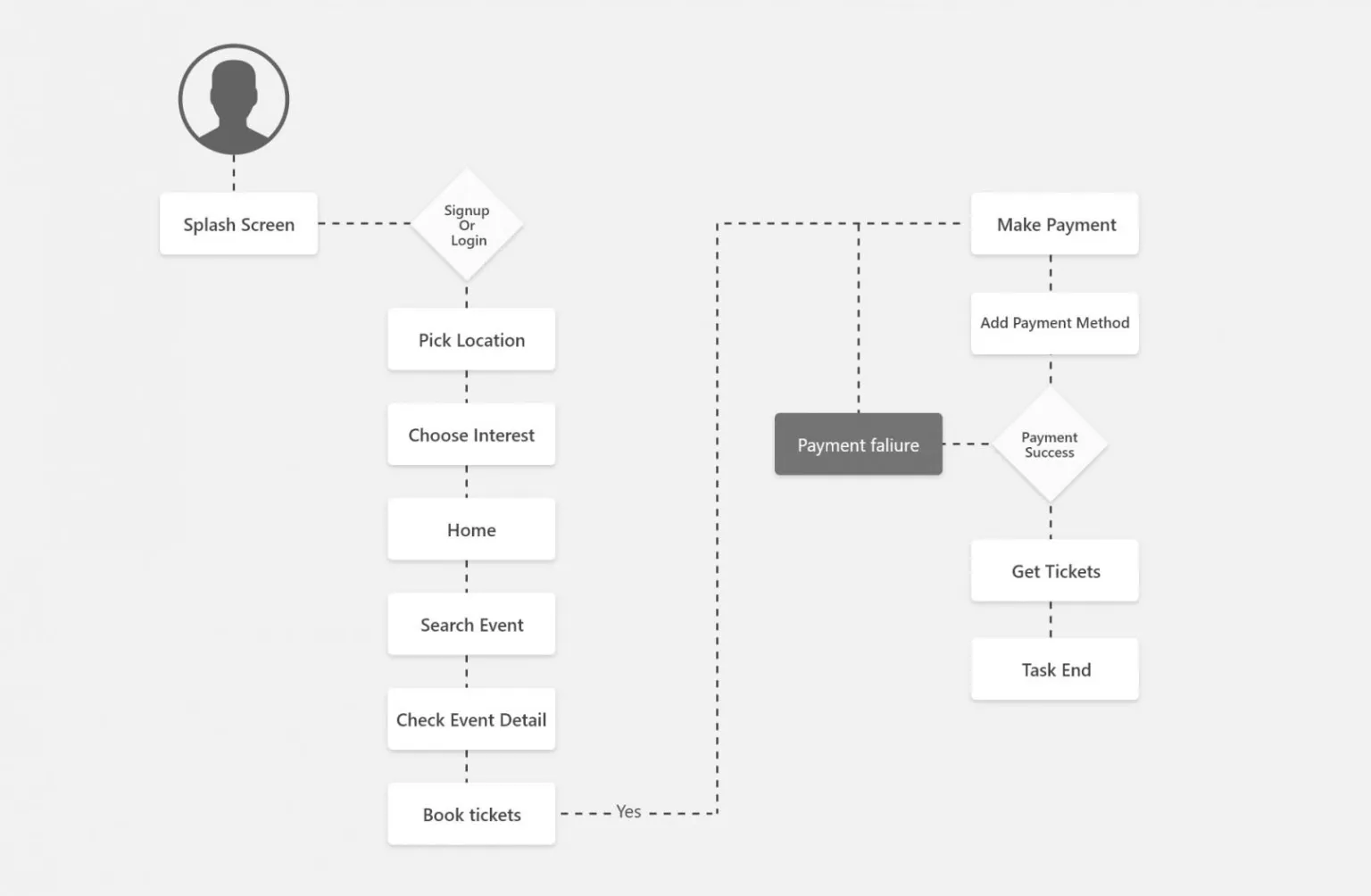
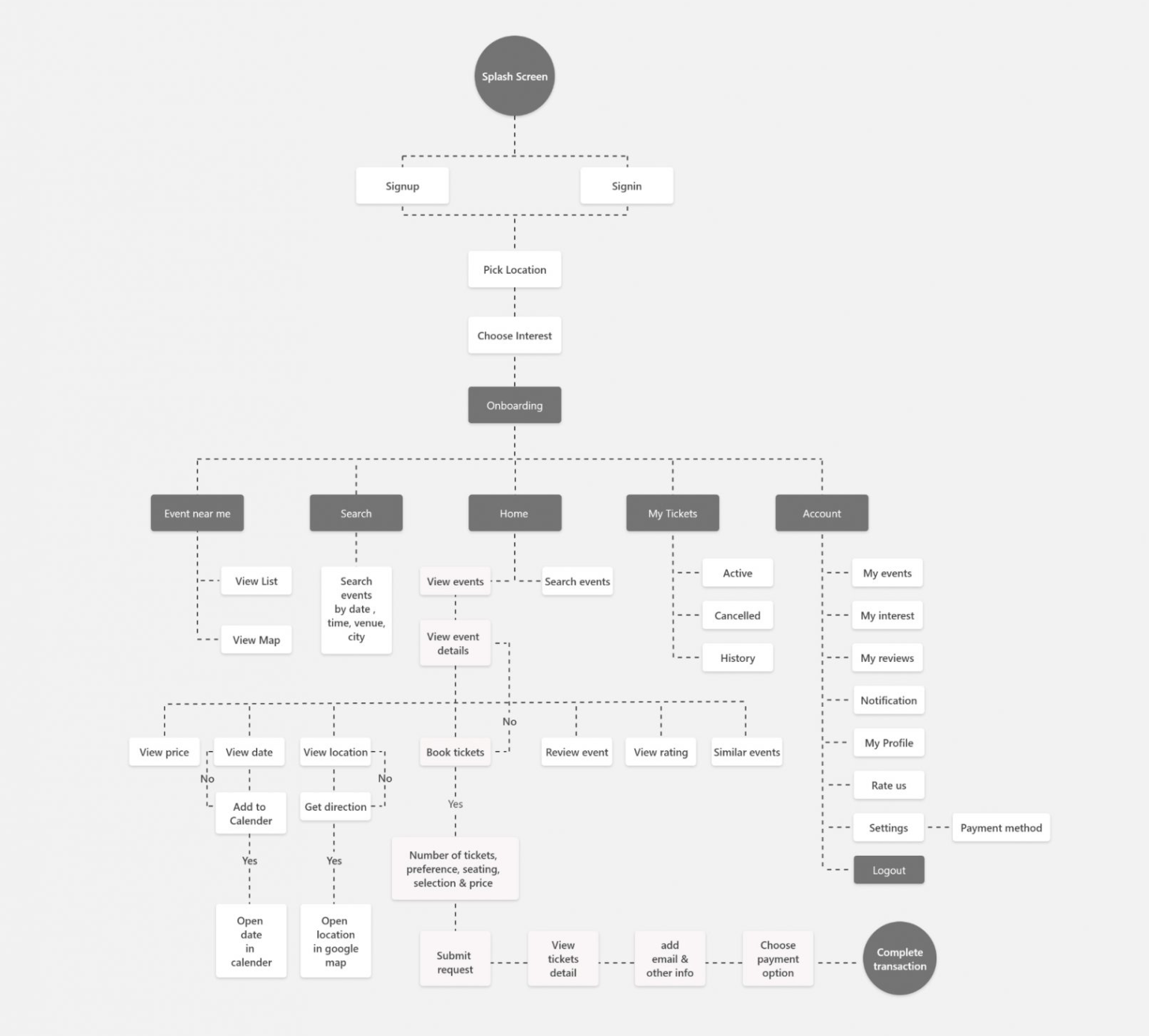
USER JOURNEY
We visualised a representation of the process the user/customer takes to achieve a goal. Vision15 created an information architecture to organise the content in the app in a way that reduces the number of actions by users to perform a given task, thus increasing functionality and efficiency.



We started by defining core components that could be leveraged while creating a UX architecture that is data-driven and has a reusable application core. This framework enabled applications to wrap the application core, yet provide App-specific initialisation, tasks, and UI components.
UX STRATEGY


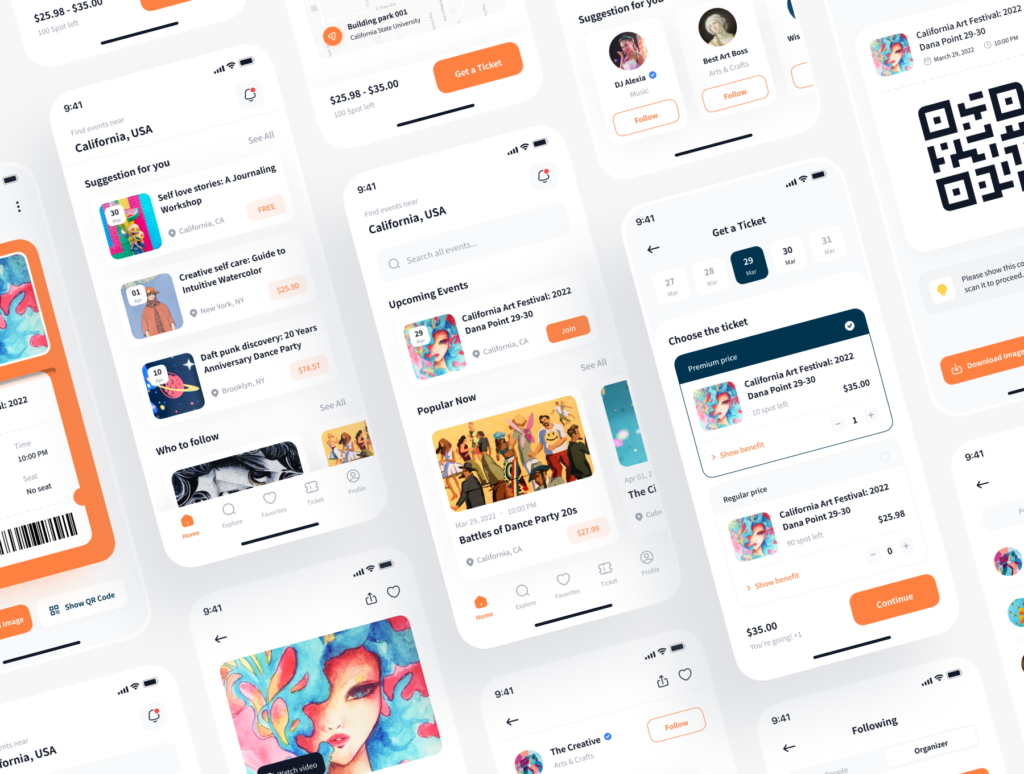
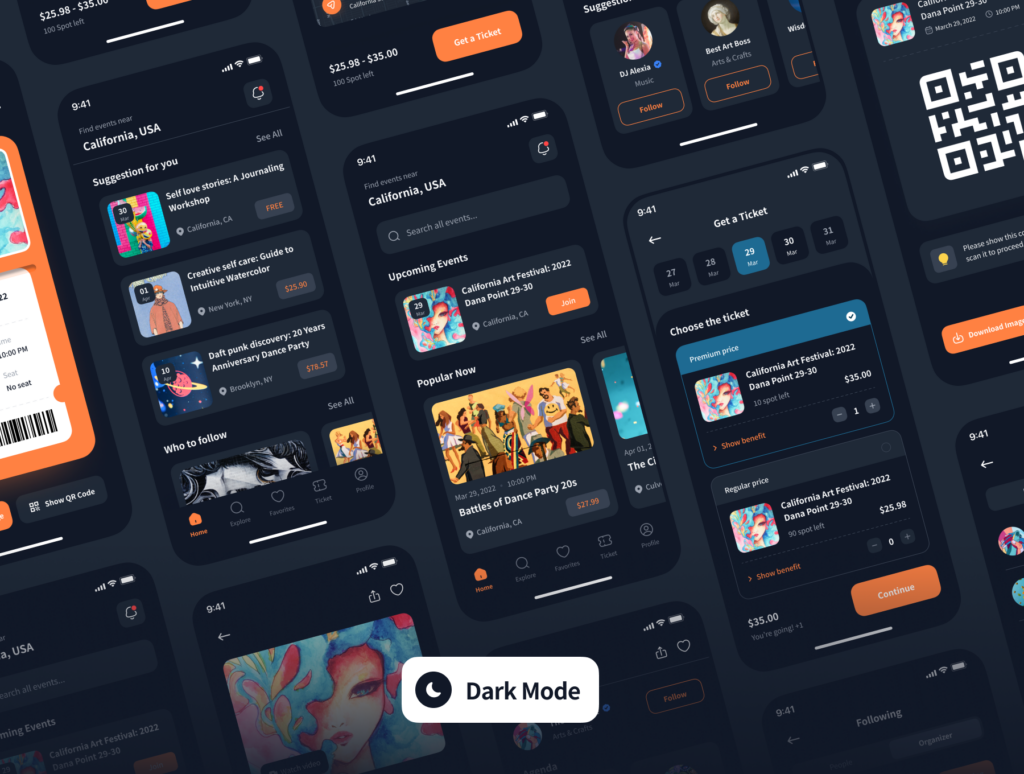
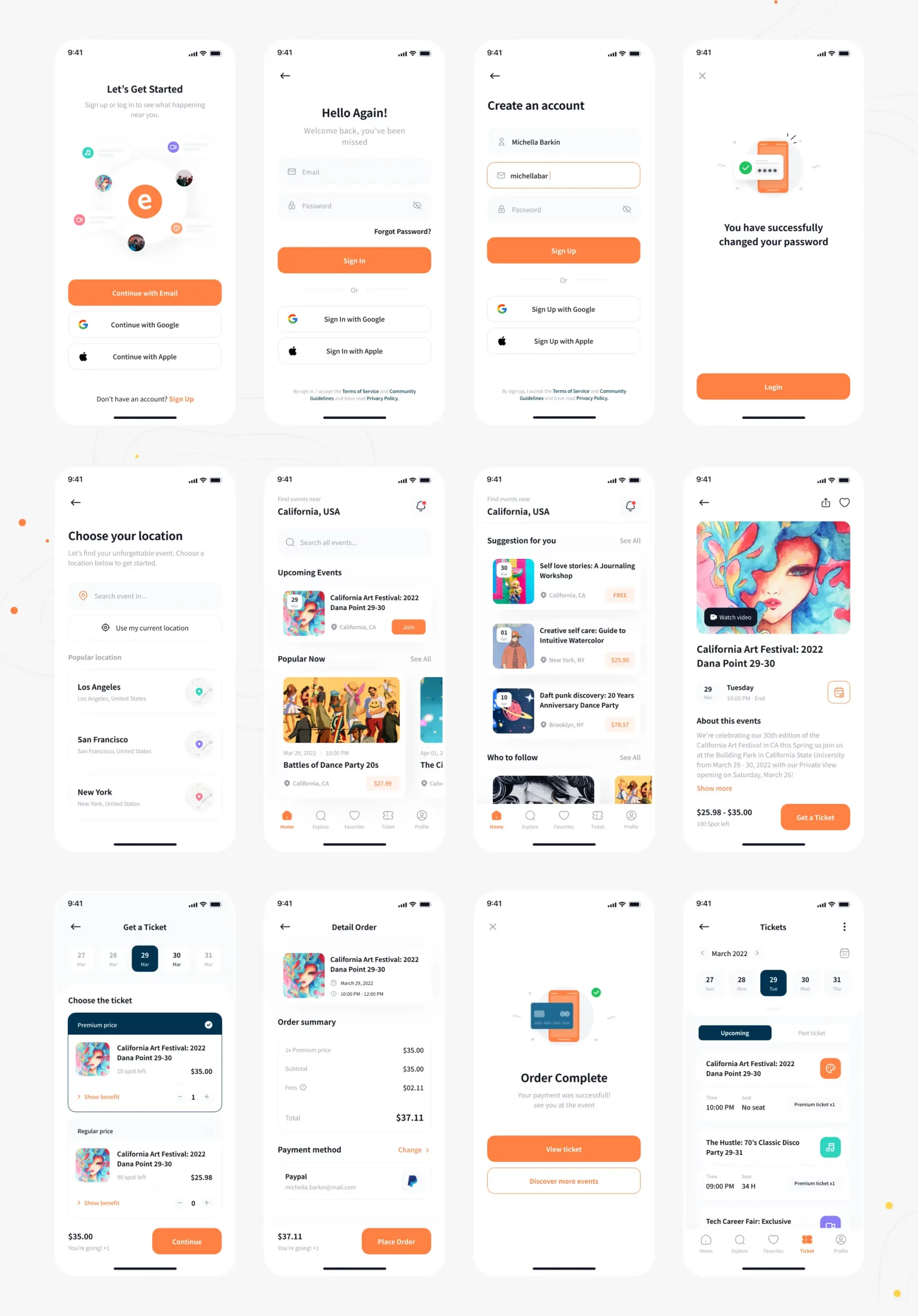
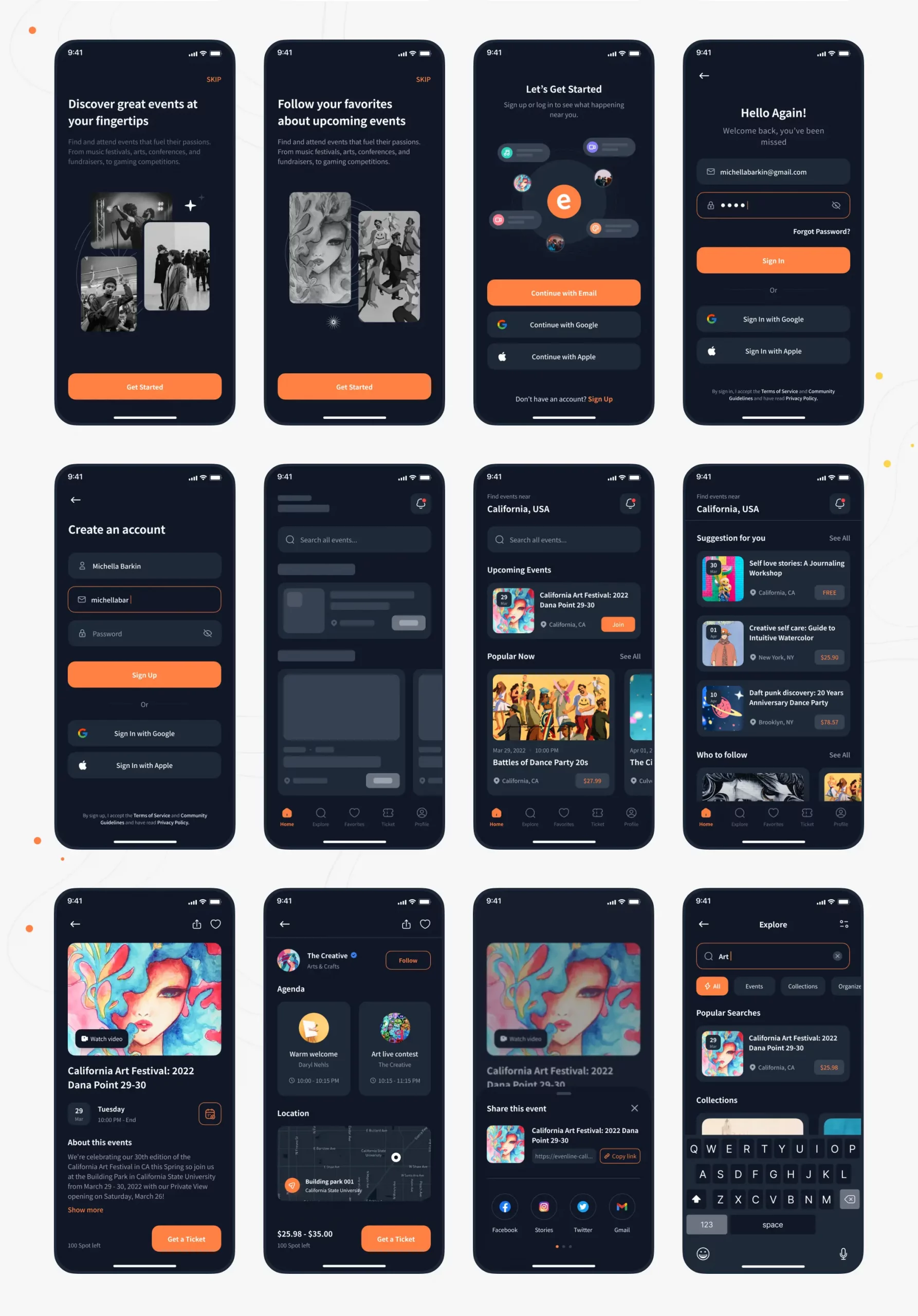
UI DESIGN
Approaching the go-to-market strategically, our Front-End Designers and Developers began mapping out a simplified UI design to engage prospective consumers naturally. We combined market research with existing customer data to create a hyper-targeted design.


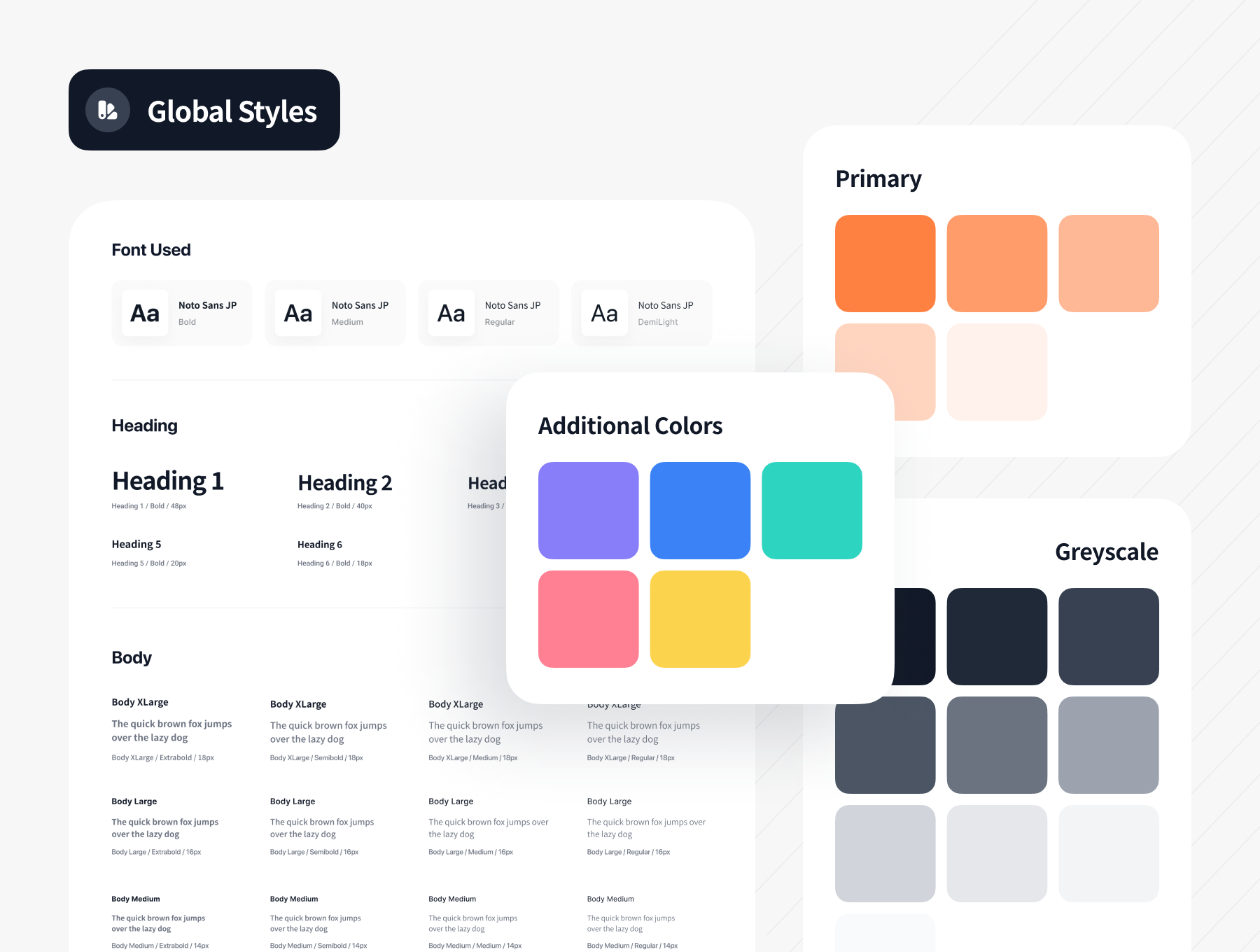
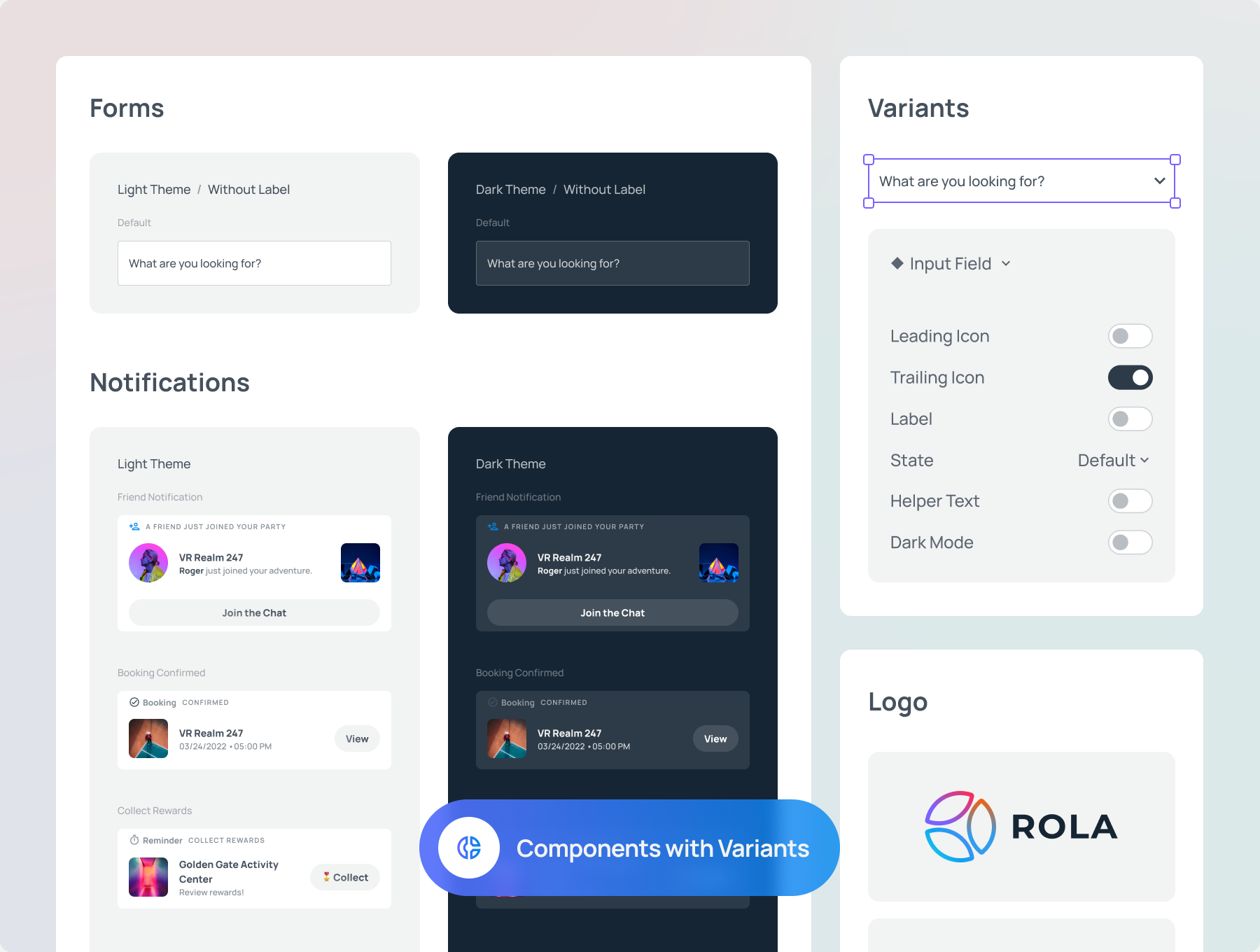
Core elements
ENGEN created reusable objects in our design. that could be used in future scalable design. Be it a simple individual button, or a complex navigation header. ENGEN also created global styles as reusable collections of properties which can easily be applied to Evently design elements. If components are reusable objects, think of styles as the attributes you can apply to those objects.