EVANDER
ABOUT THE PROJECT
Shopping and making payments online has become one of the most efficient and popular ways of consumption, especially in 2021 and beyond. Many people have changed their ways of shopping, food ordering, and money transfer due to Covid-19. Evander strives to help users to easily and quickly online check-out, make payments and transfer money by saving and selecting the existing physical& digital card information on their Evander account, so that the users do not need to input their name, card info, billing address, etc.
-
Service
App Development
-
Industry
eCommerce Payments
-
Published
December 3rd 2021


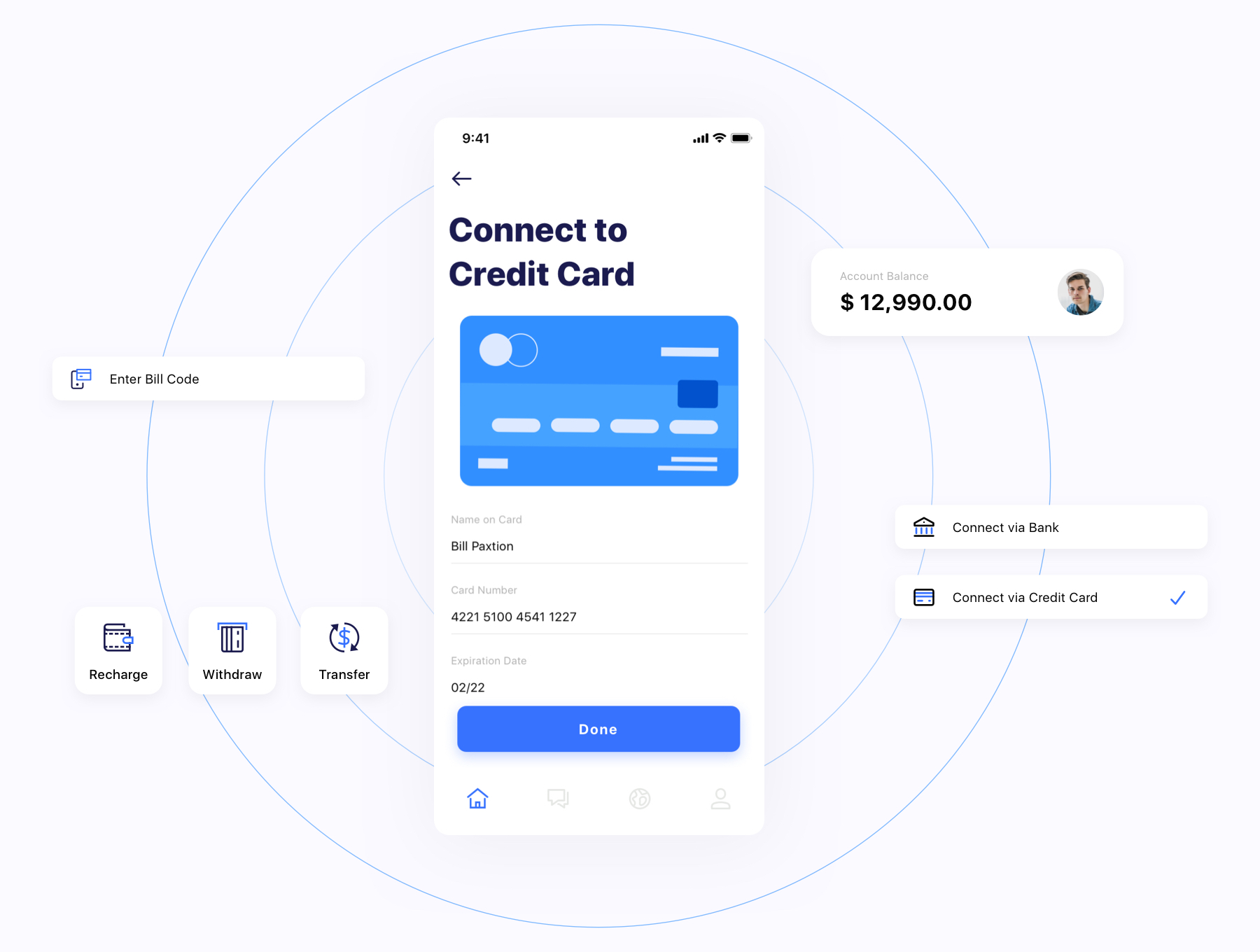
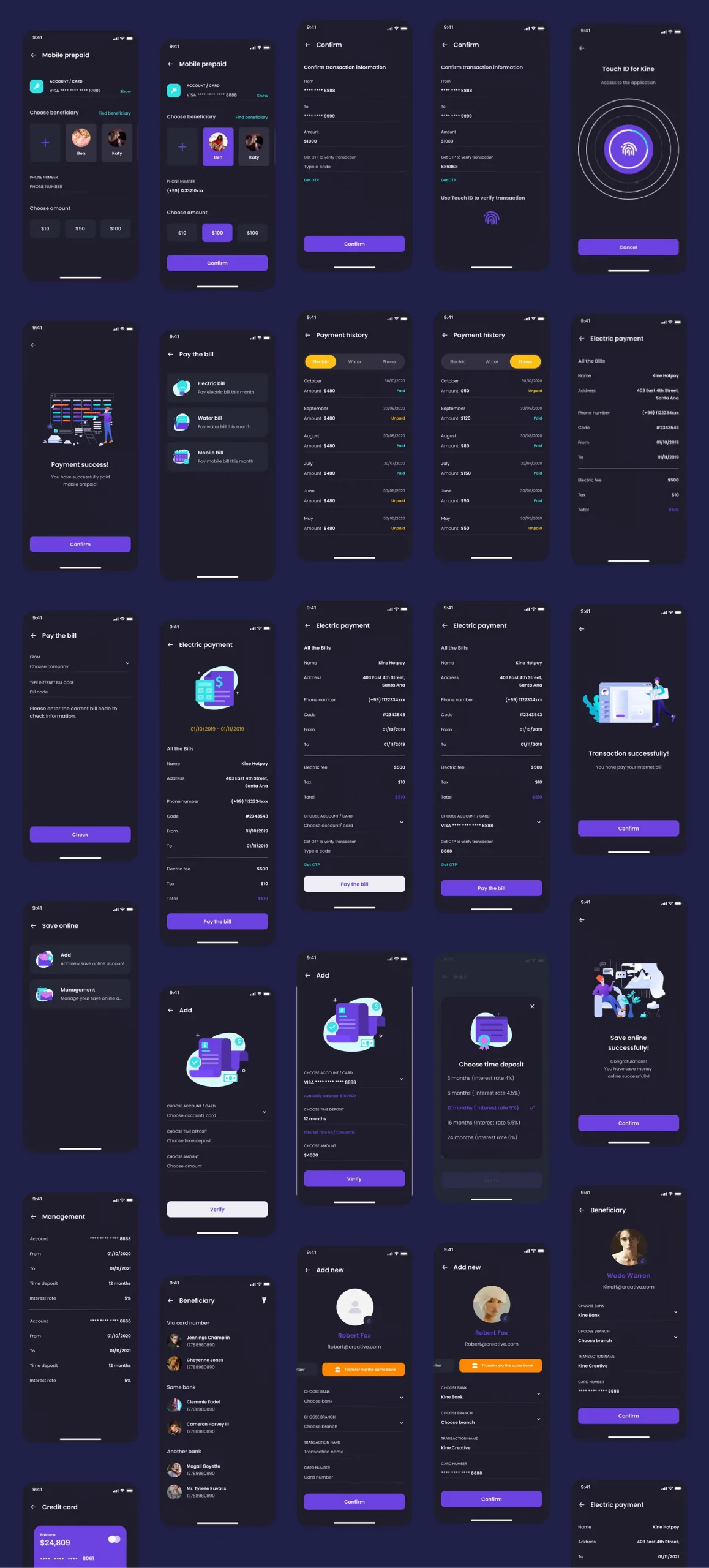
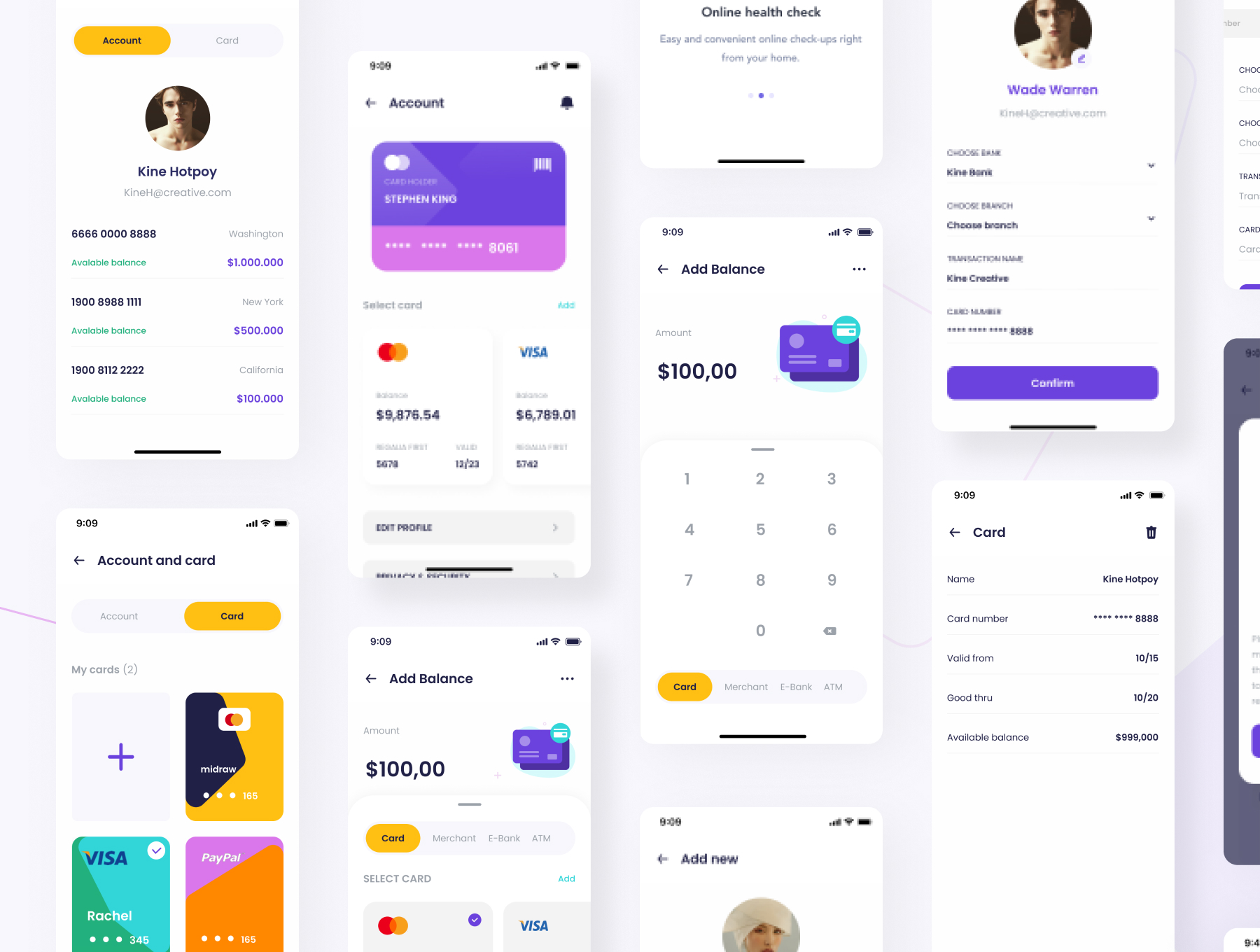
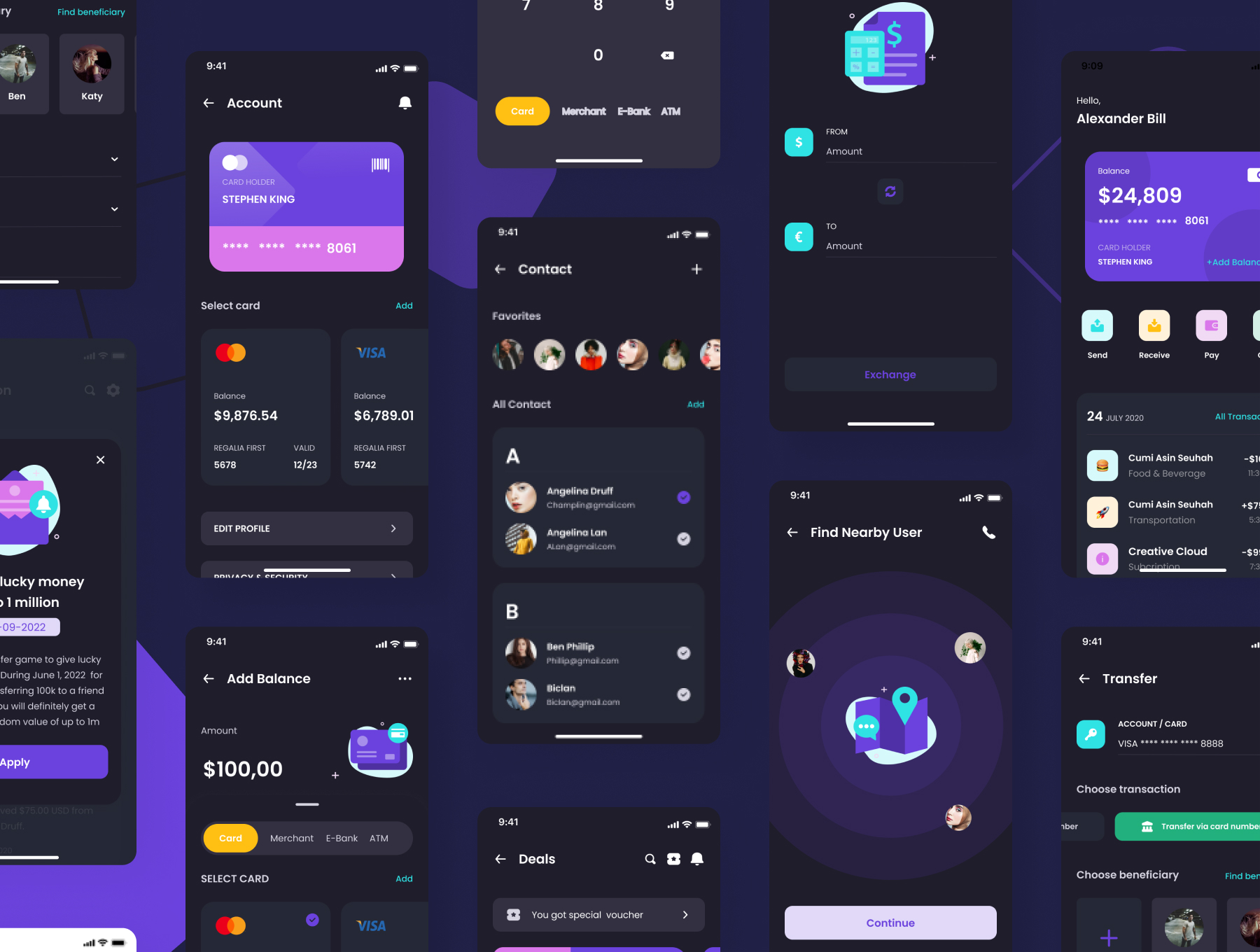
We were tasked with creating a mobile application that helped users easily and quickly online check-out, make payments and transfer money by saving and selecting the existing physical & digital card.
UX: more options, more problems
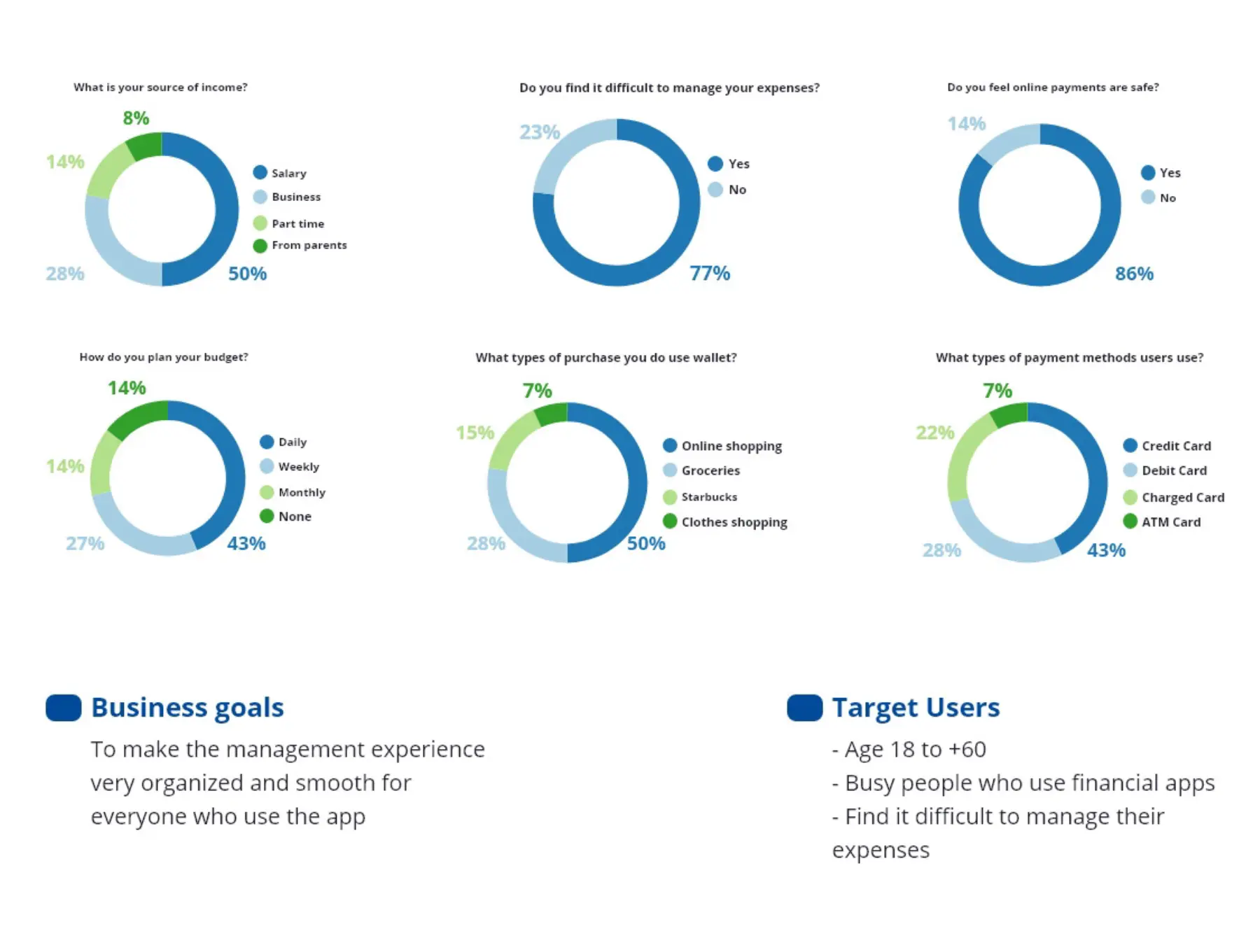
To get a better understanding of the workers’ experiences and pain points and decide on the relevant features for the app, ENGEN conducted user interviews and also performed secondary research, along with a detailed competitor analysis to understand how they are functioning in the market. After a thorough analysis of the research data, ENGEN put together the pain points and goals into a persona to represent the core user base and get a better sense of direction. This information was then used to create detailed wireframes.


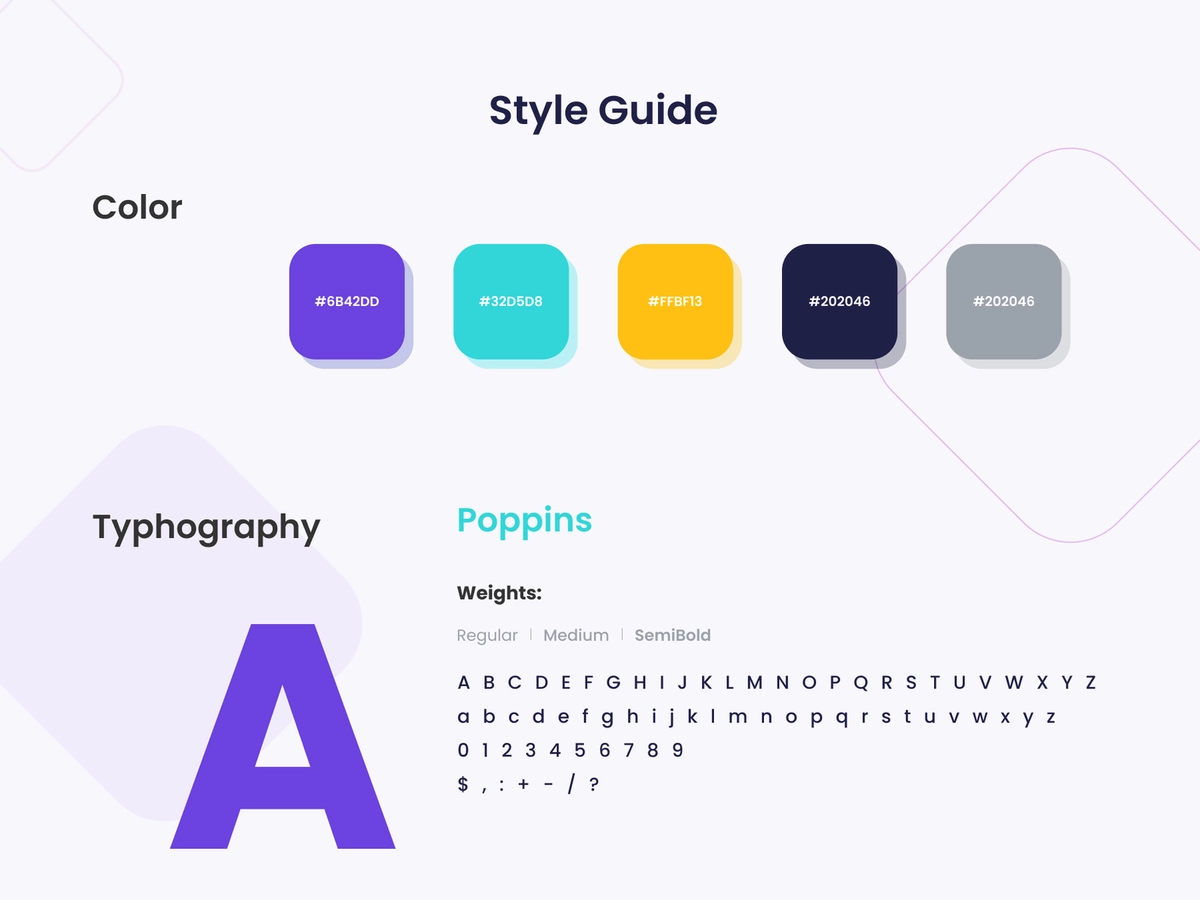
USER Interface
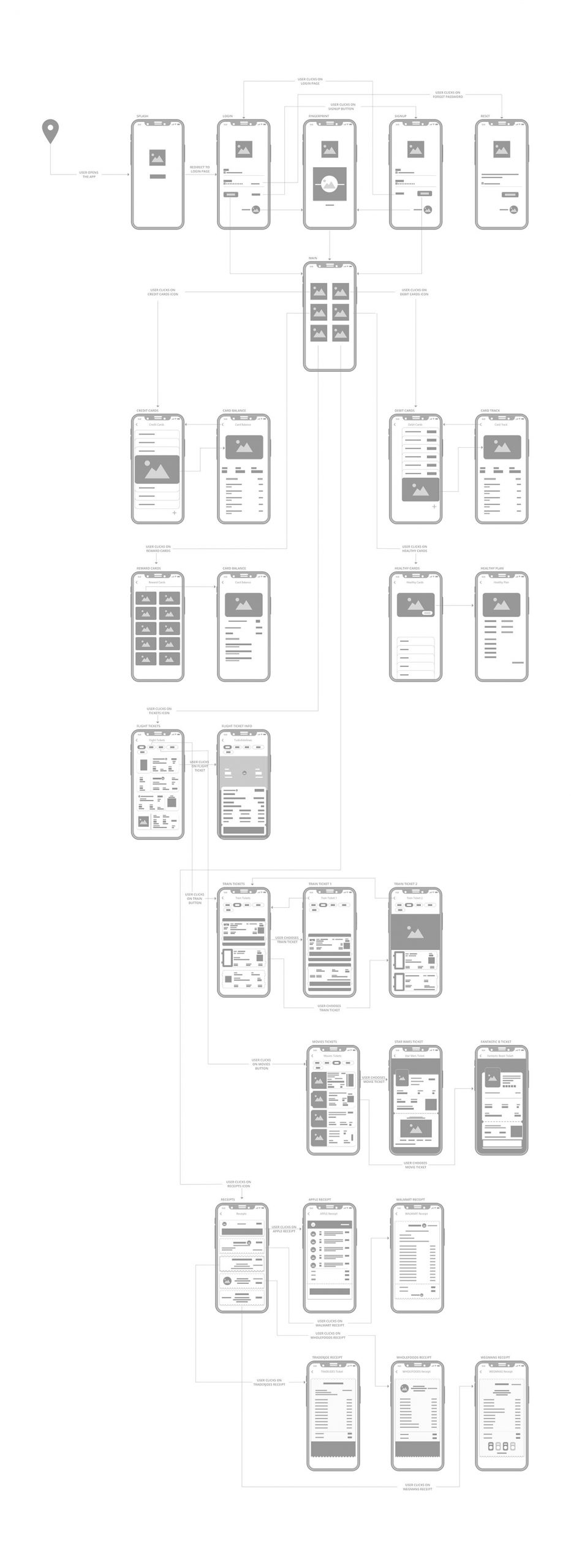
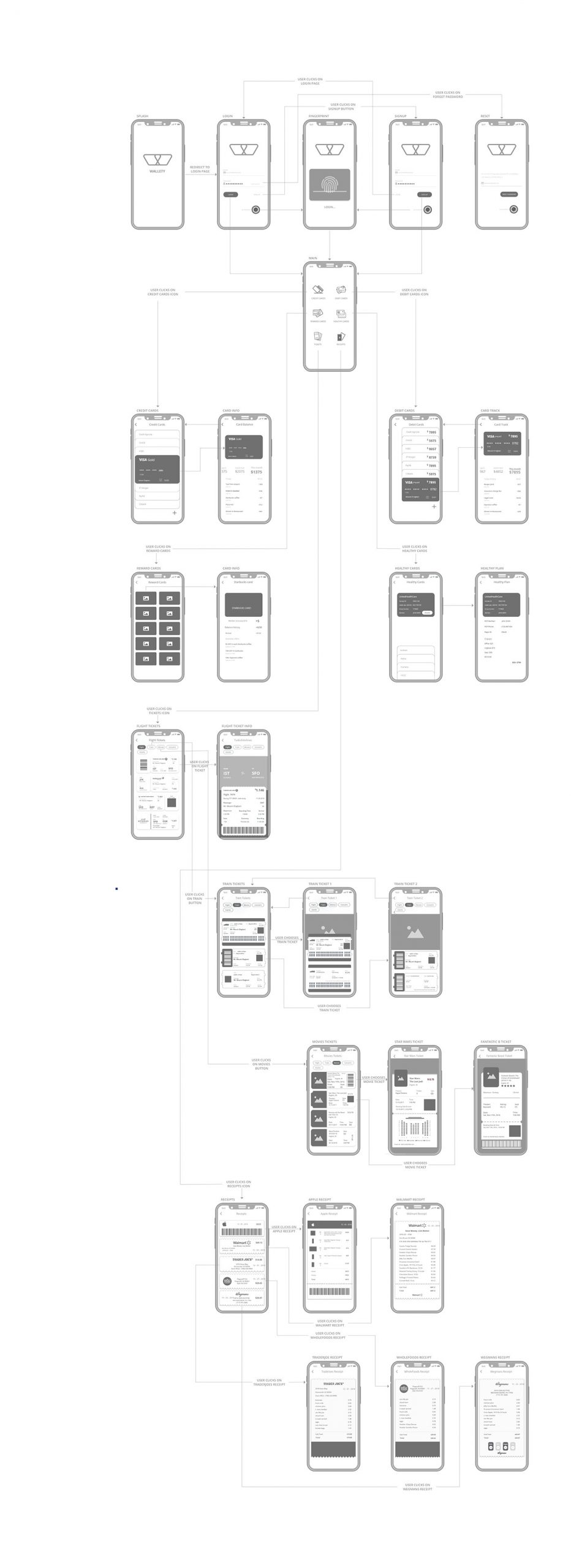
We visualised a representation of the process the user/customer takes to achieve a goal. ENGEN created an information architecture to organise the content in the app in a way that reduces the number of actions by users to perform a given task, thus increasing functionality and efficiency.


We started by defining core components that could be leveraged while creating a UX architecture that is data-driven and has a reusable application core. This framework enabled applications to wrap the application core, yet provide App-specific initialisation, tasks, and UI components.
UX STRATEGY
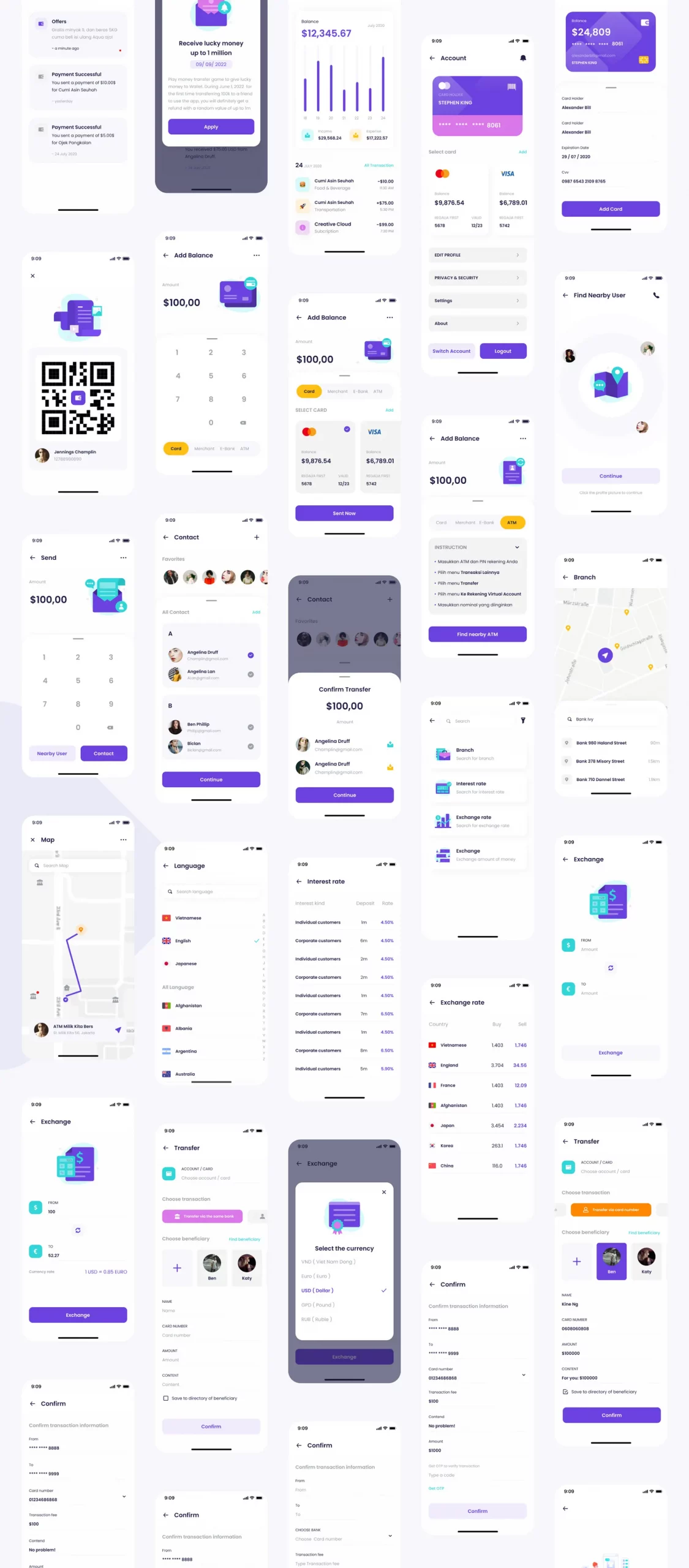
UI DESIGN
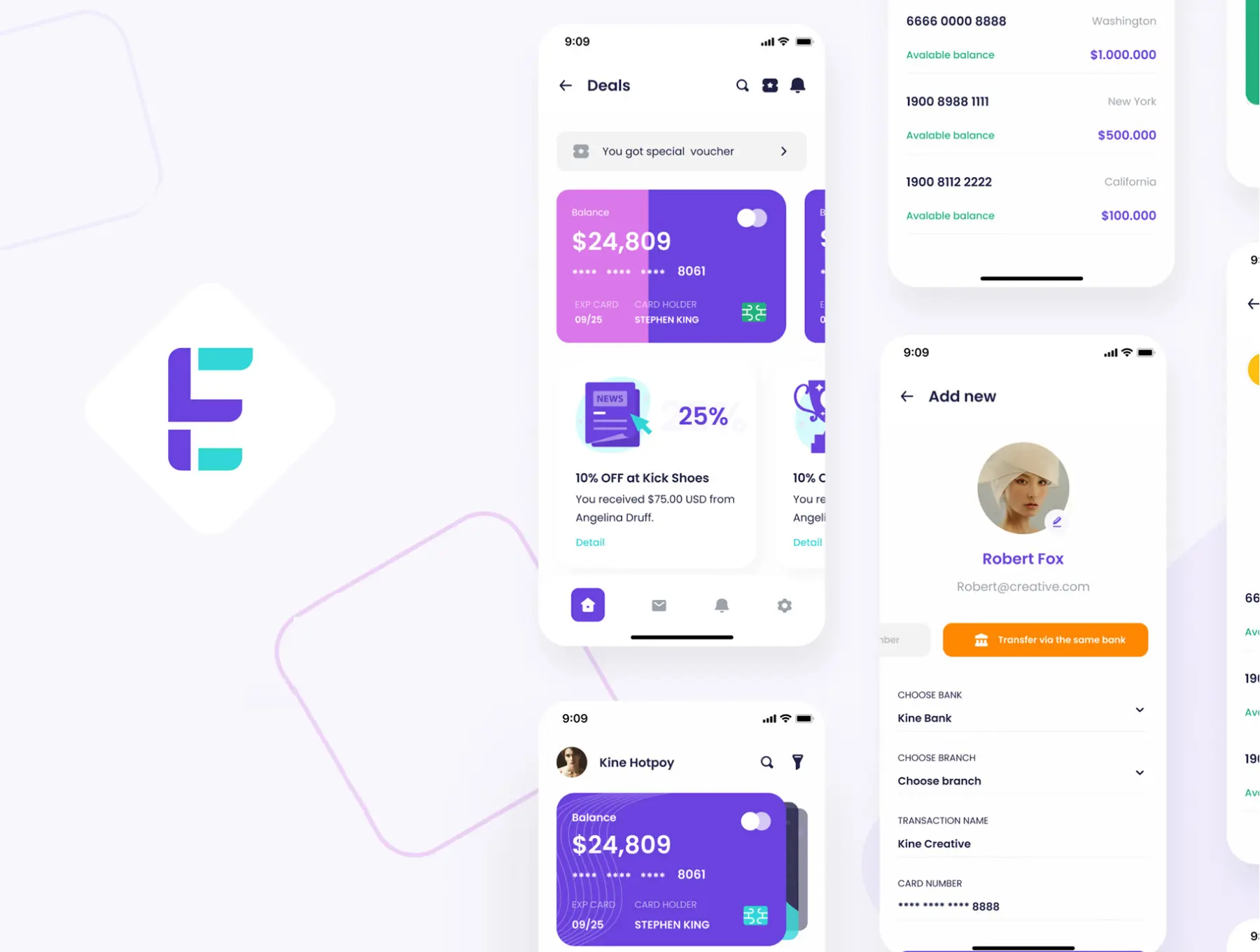
Approaching the go-to-market strategically, our Front-End Designers and Developers began mapping out a simplified UI design to engage prospective consumers naturally. We combined market research with existing customer data to create a hyper-targeted design.


A fluid visual user experience with creative visual solutions.
Combining client research along with our own user research, we created a visual representation of the key messages and trigger points for incentivising action. This helped both teams easily recognise the moments that matter within the user journey flow.